

Product Designer
Jackeline Torres
Redesigning 3 core tasks for 7Dish’s Meal Planning App
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Sep - Jan 2024



Product Designer
Jackeline Torres

Product Designer
Jackeline Torres

Product Designer
Jackeline Torres

Redesigning 3 core tasks for 7Dish’s Meal Planning App
Redesigning 3 core tasks for 7Dish’s Meal Planning App
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Sep - Jan 2024
Redesigning 3 core tasks for 7Dish’s Meal Planning App
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Increased user satisfaction by enhancing usability, providing appropriate flexibility, and introducing user-requested features.
Sep - Jan 2024





Sector: Consumer, Meal planning mobile app
Team: Company CEO, Digital Marketing Director, UX Researcher, 2 developers
Client: 7dish, 5-employee startup, Quebec-CAN
My Role: UX/UI Designer, 12 weeks
User group: Working parents, head of household
Impact: Positive user feedback during testing indicates higher satisfaction, likely leading to increased app recommendations and organic growth.
Background & Project Goals
Background & Project Goals
I was hired by 7dish to redesign 3 core user tasks
I was hired by 7dish to redesign 3 core user tasks
Considering the majority of its user base access 7dish on mobile, 7dish hired me to introduce a native mobile app for meal planning. This initiative opened the door to tackling the existing design debt while addressing usability challenges in the previous design.
7dish users struggled when performing core tasks, often stemming from feeling confused or having a sense of getting lost throughout their journeys.
I was hired to determine the root causes behind users' struggles and to redesign 3 core user tasks:
Creating a meal plan
Saving a recipe, and
Creating a shopping list
Considering the majority of its user base access 7dish on mobile, 7dish hired me to introduce a native mobile app for meal planning. This initiative opened the door to tackling the existing design debt while addressing usability challenges in the previous design.
7dish users struggled when performing core tasks, often stemming from feeling confused or having a sense of getting lost throughout their journeys.
I was hired to determine the root causes behind users' struggles and to redesign 3 core user tasks:
Creating a meal plan
Saving a recipe, and
Creating a shopping list
Considering the majority of its user base access 7dish on mobile, 7dish hired me to introduce a native mobile app for meal planning. This initiative opened the door to tackling the existing design debt while addressing usability challenges in the previous design.
7dish users struggled when performing core tasks, often stemming from feeling confused or having a sense of getting lost throughout their journeys.
I was hired to determine the root causes behind users' struggles and to redesign 3 core user tasks:
Creating a meal plan
Saving a recipe, and
Creating a shopping list
Existing design
Existing design
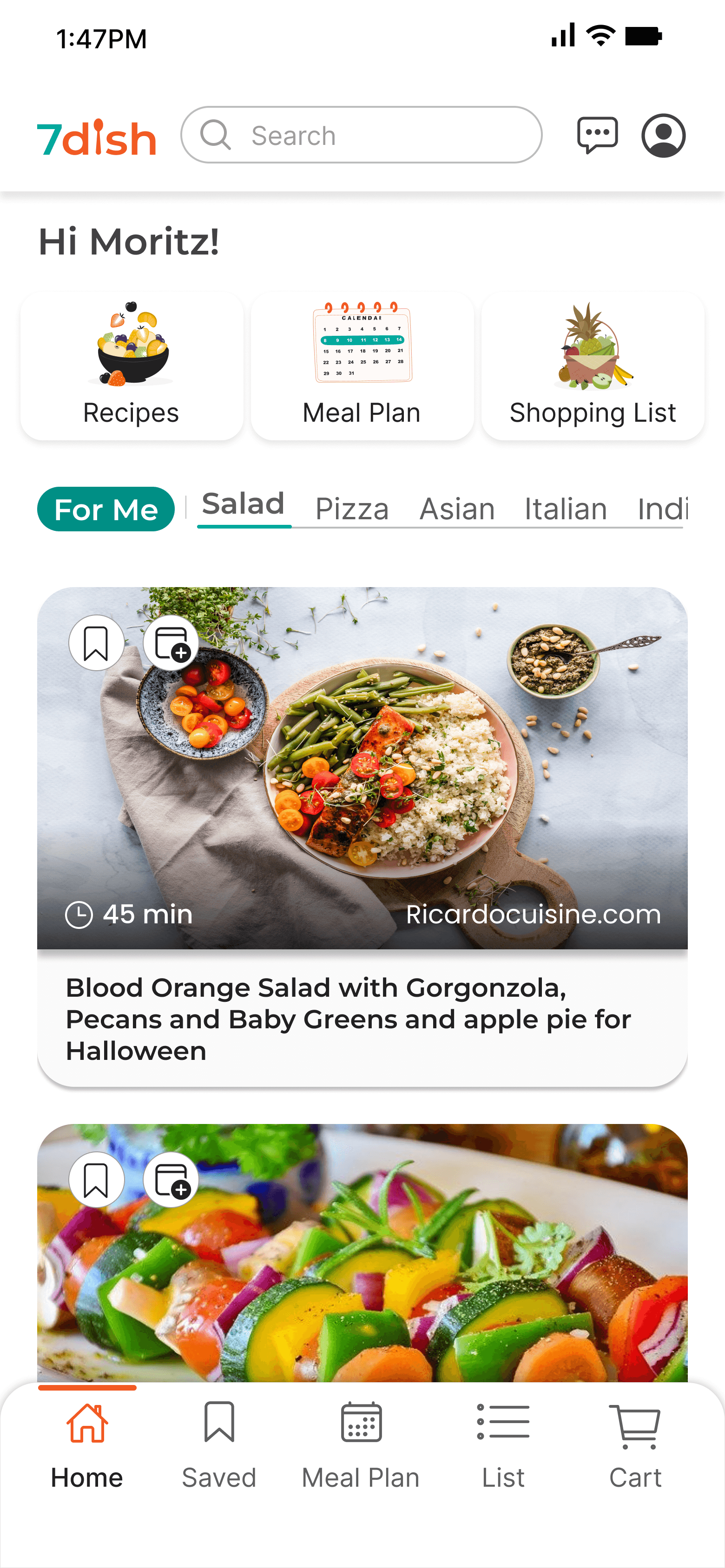
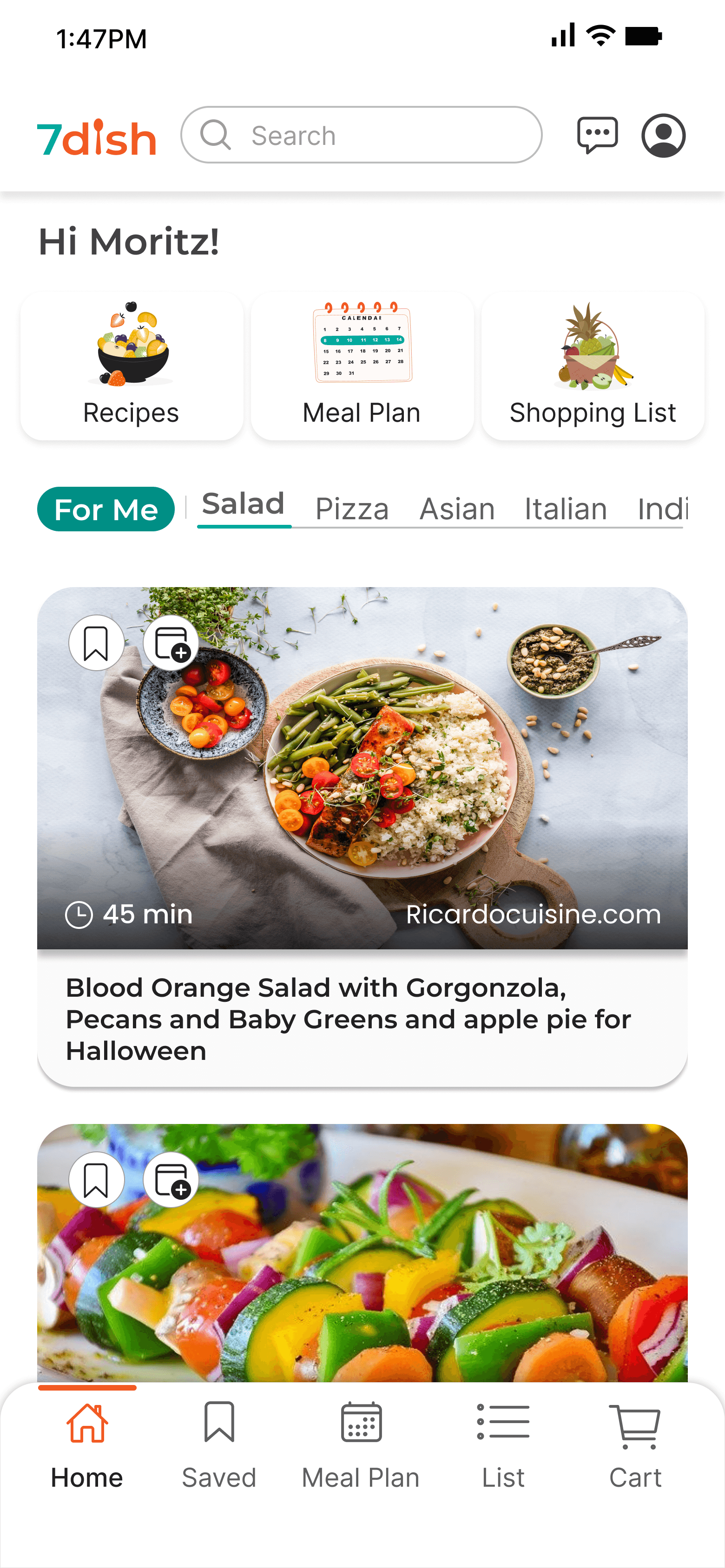
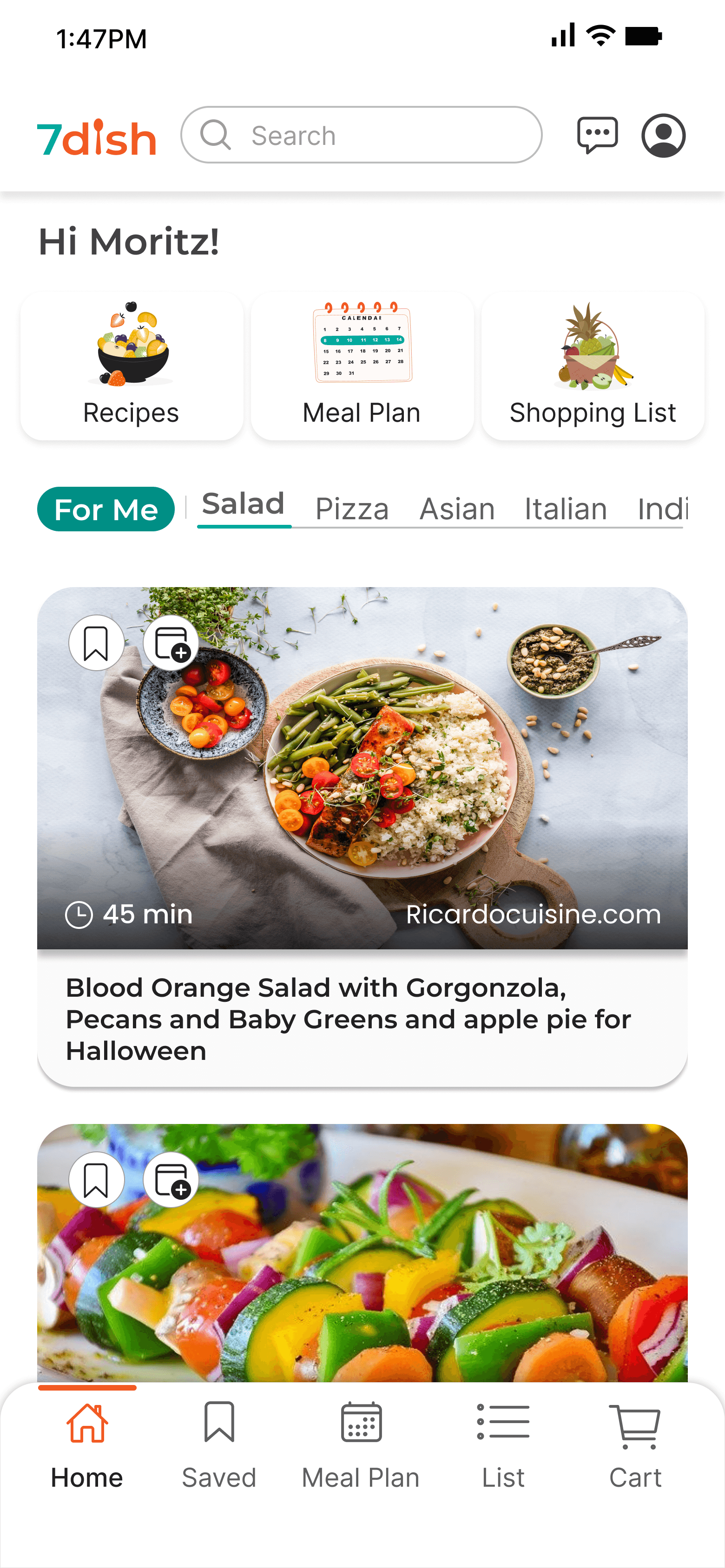
Homepage




Ineffective navigation
Blocked buttons
Long and unclear copy
Shopping List


Non-compliant contrasts


Non-compliant contrasts
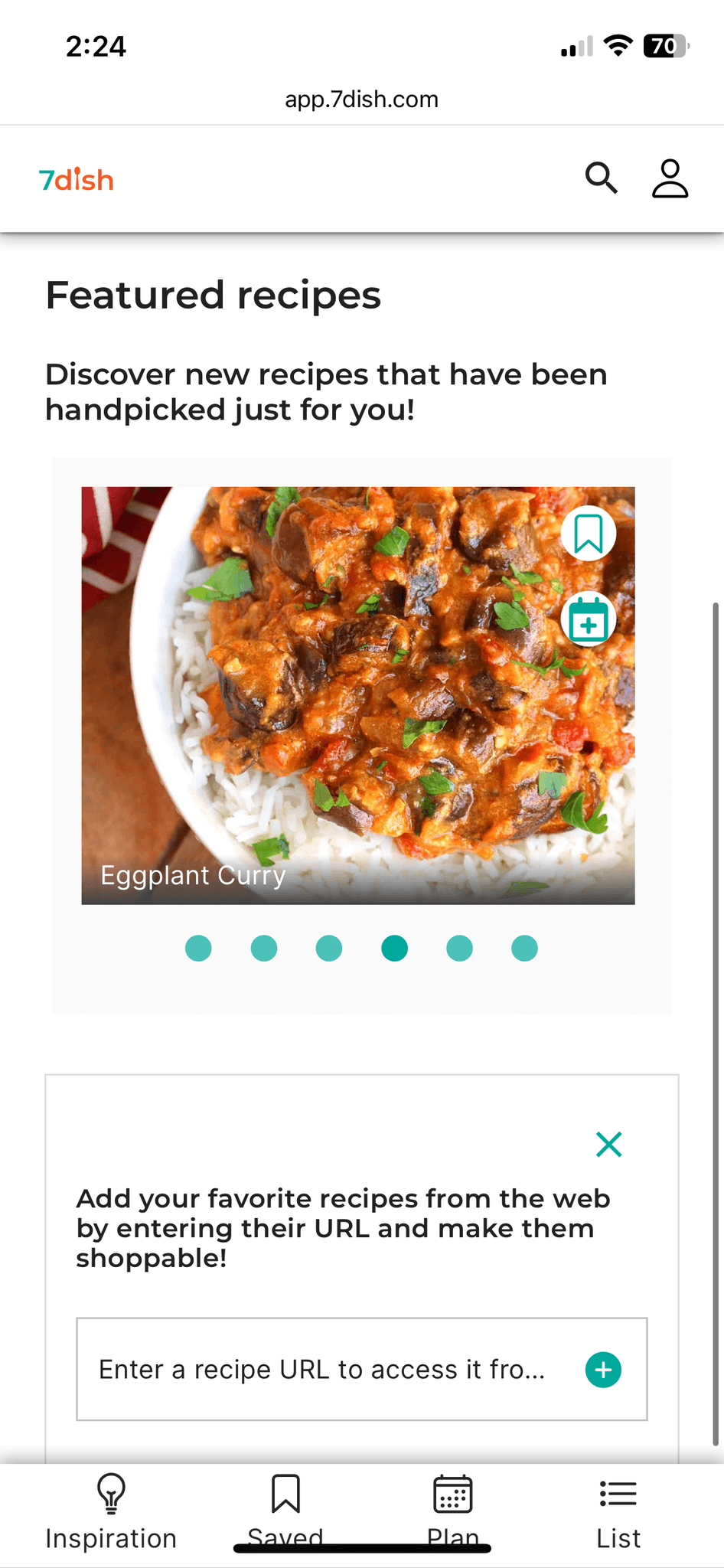
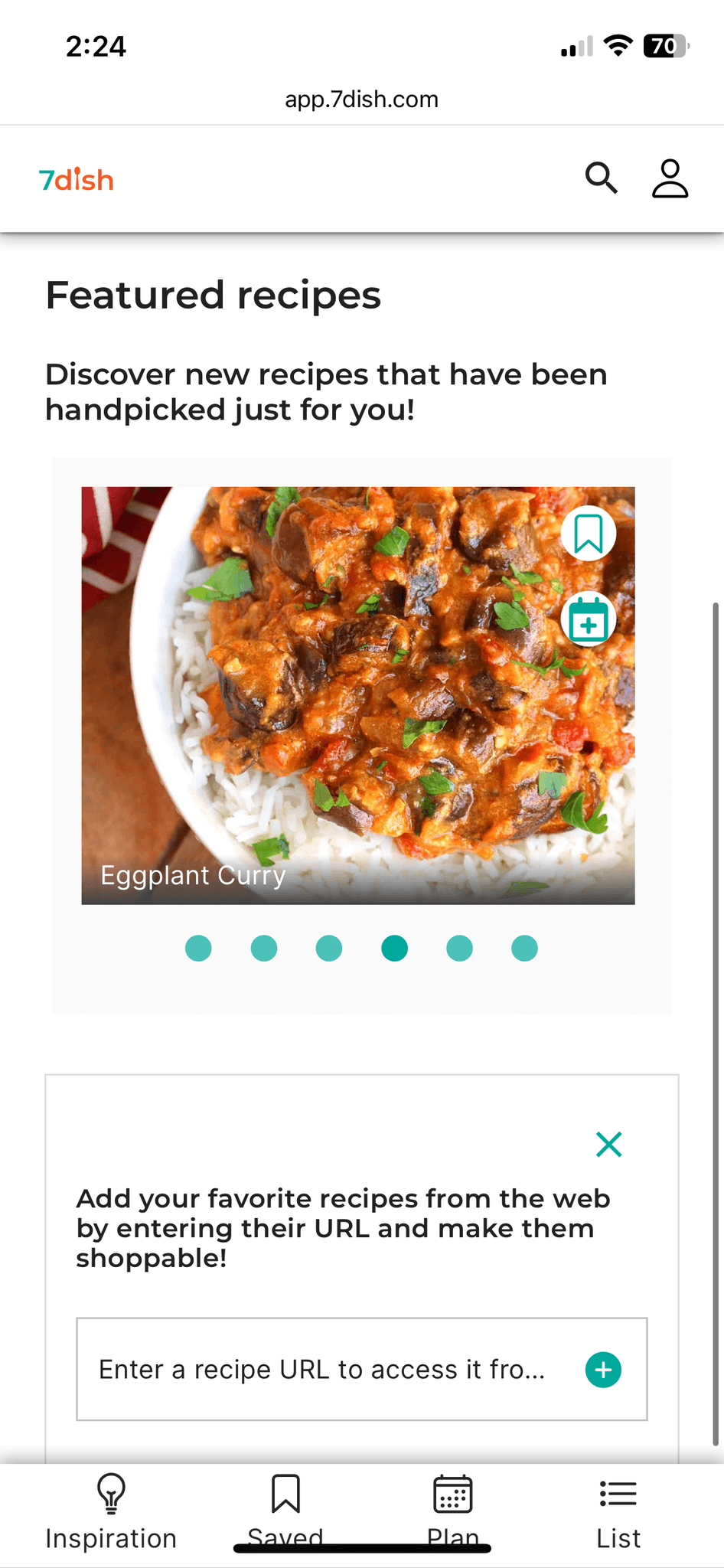
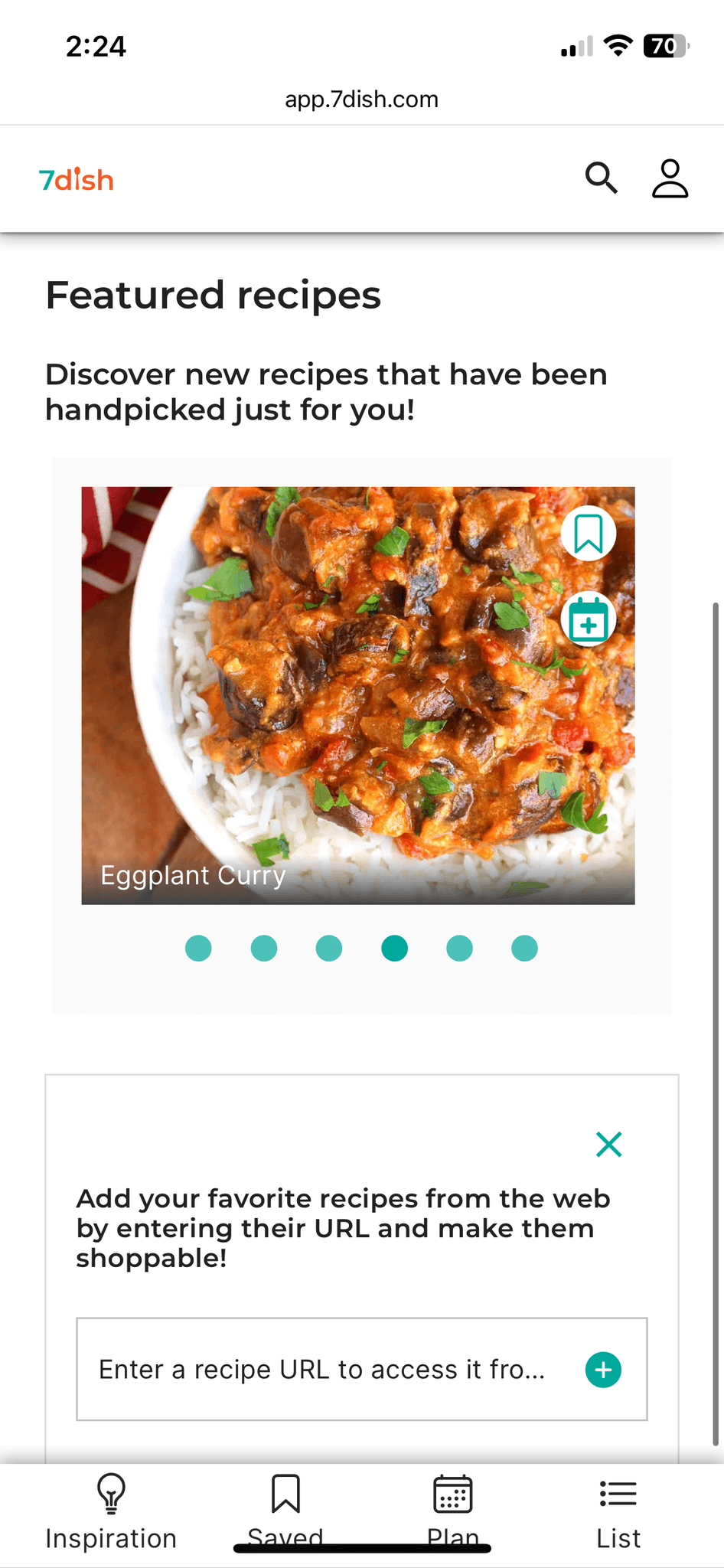
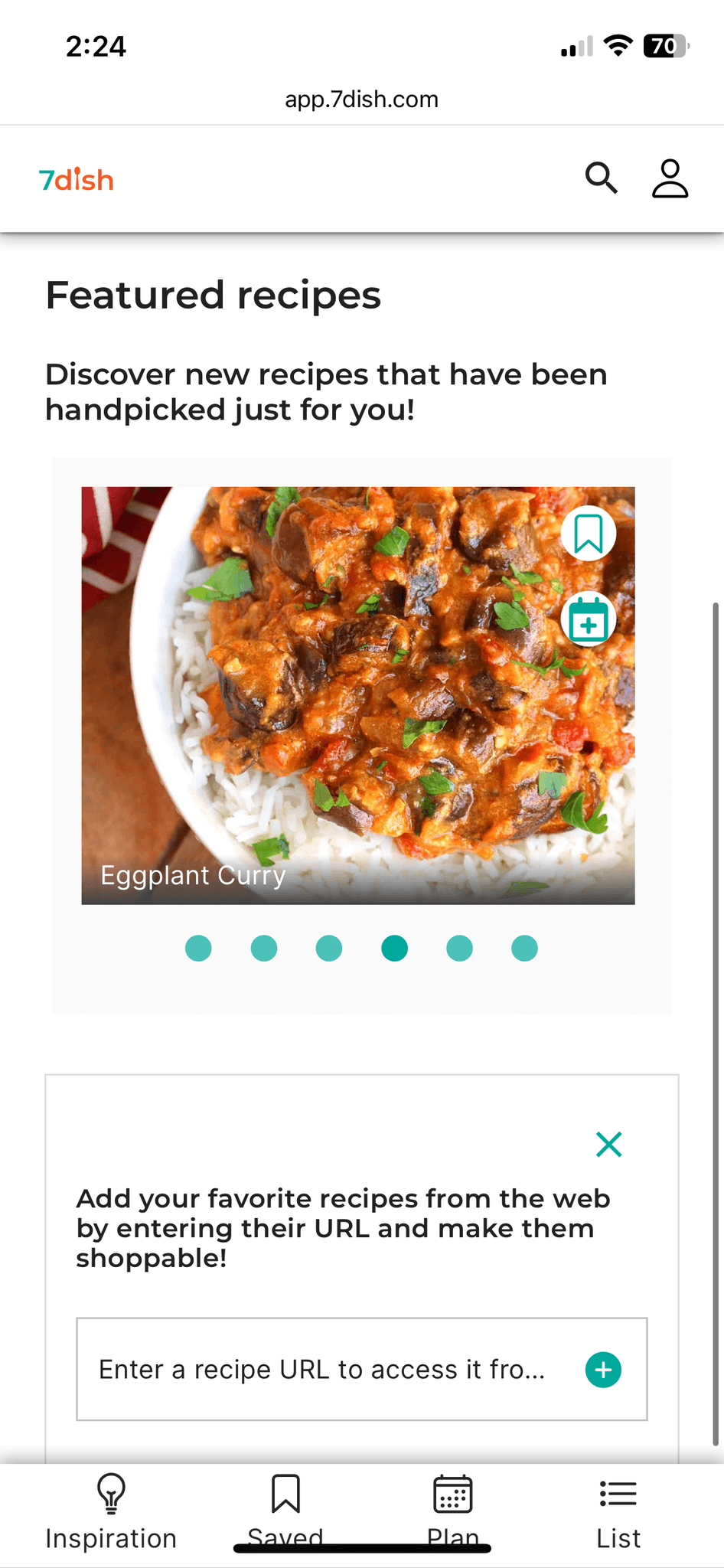
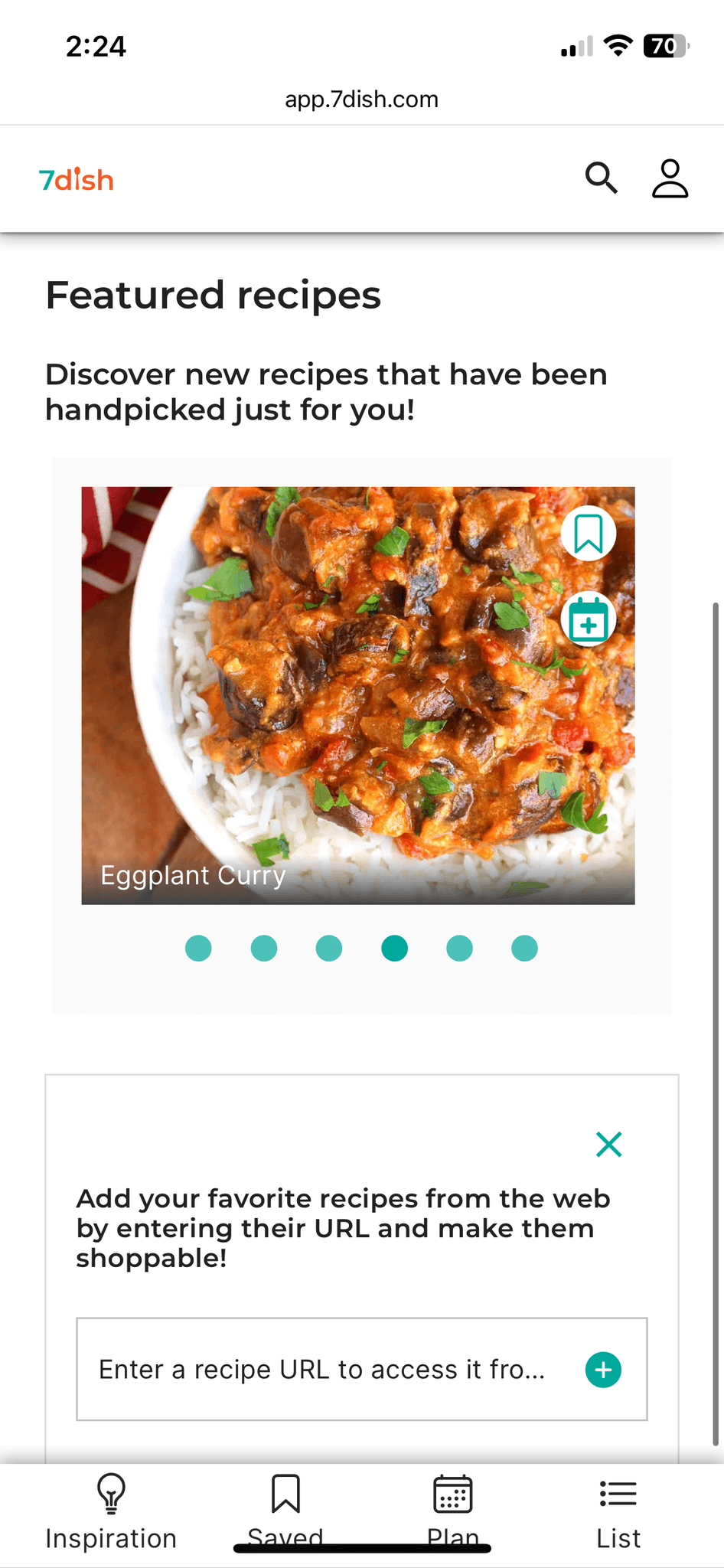
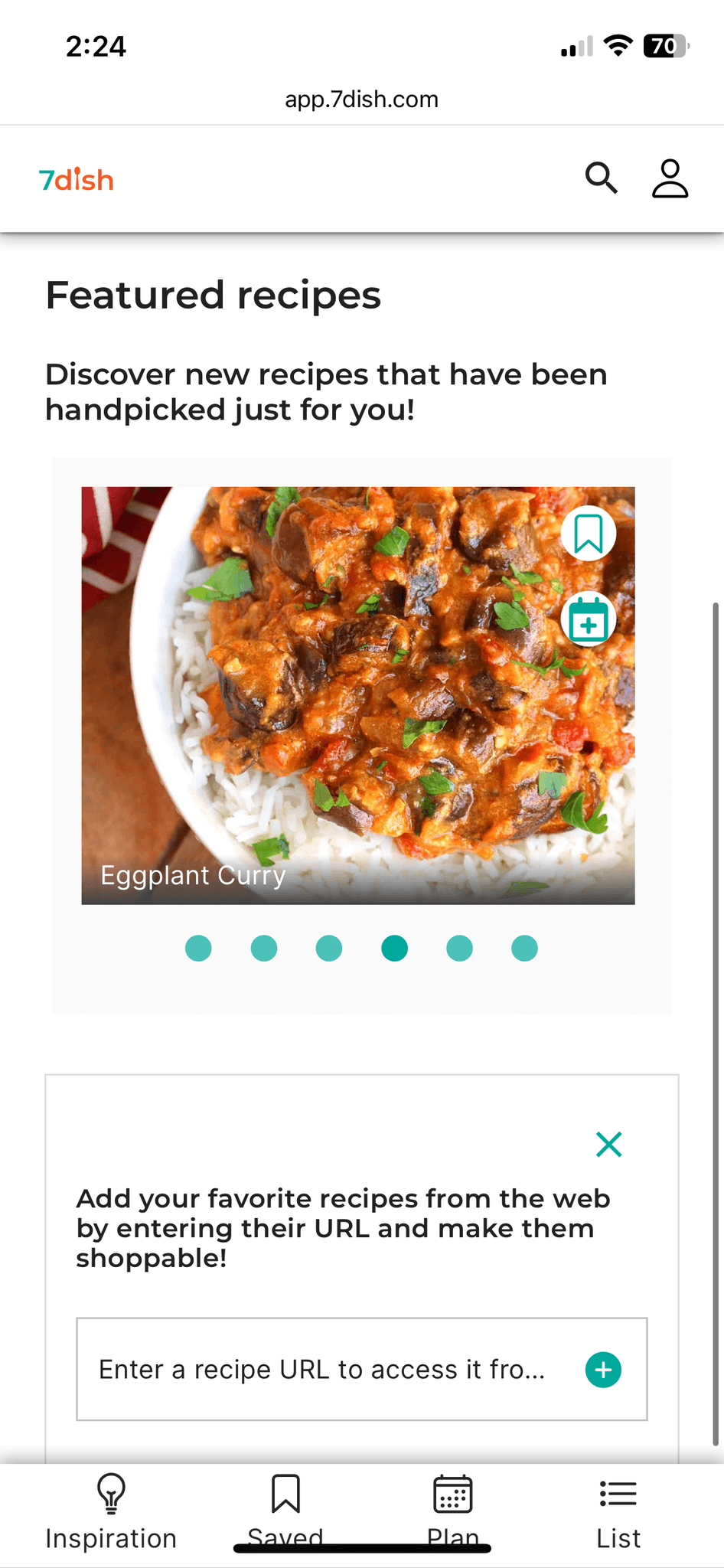
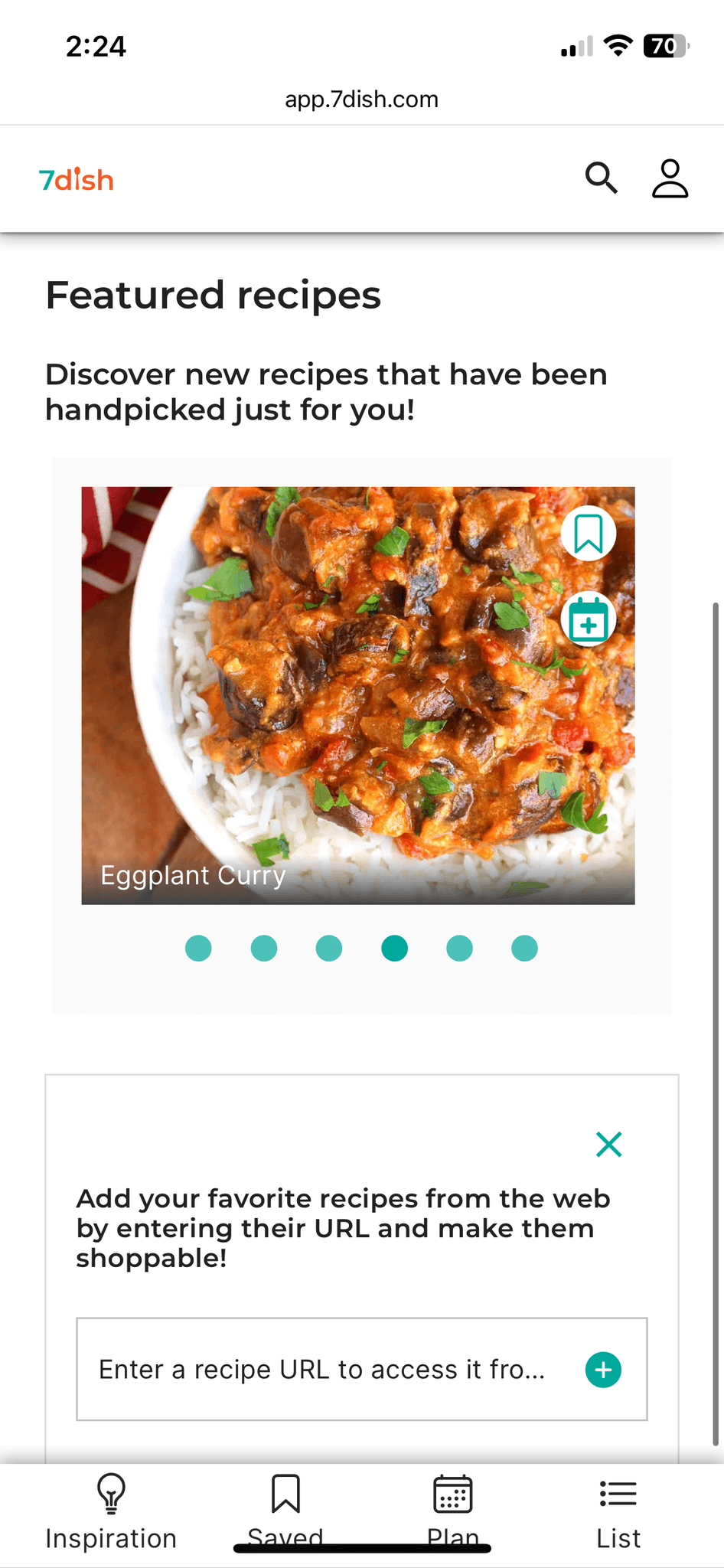
Homepage - Carousel




Lack of consistency
Most buttons use the same color regardless of state
Non-compliant contrasts
Previous design
Homepage


Ineffective navigation
Blocked buttons
Long and unclear copy
Shopping List


Non-compliant contrasts
Homepage - Carousel


Lack of consistency
Most buttons use the same color regardless of state
Non-compliant contrasts
1
Non-compliant contrast
2
Lack of consistency: Most buttons use the same color regardless of state
3
Ineffective navigation: Blocked buttons & long and unclear copy
Homepage


3
Shopping List


1
Homepage - Carousel


1
2
Existing design
Homepage




Ineffective navigation
Blocked buttons
Long and unclear copy
Shopping List




Non-compliant contrasts
Homepage - Carousel




Lack of consistency
Most buttons use the same color regardless of state
Non-compliant contrasts
1
Non-compliant contrast
2
Lack of consistency: Most buttons use the same color regardless of state
3
Ineffective navigation: Blocked buttons & long and unclear copy
Homepage


3
Shopping List


1
Homepage - Carousel


1
2
Designing
Designing
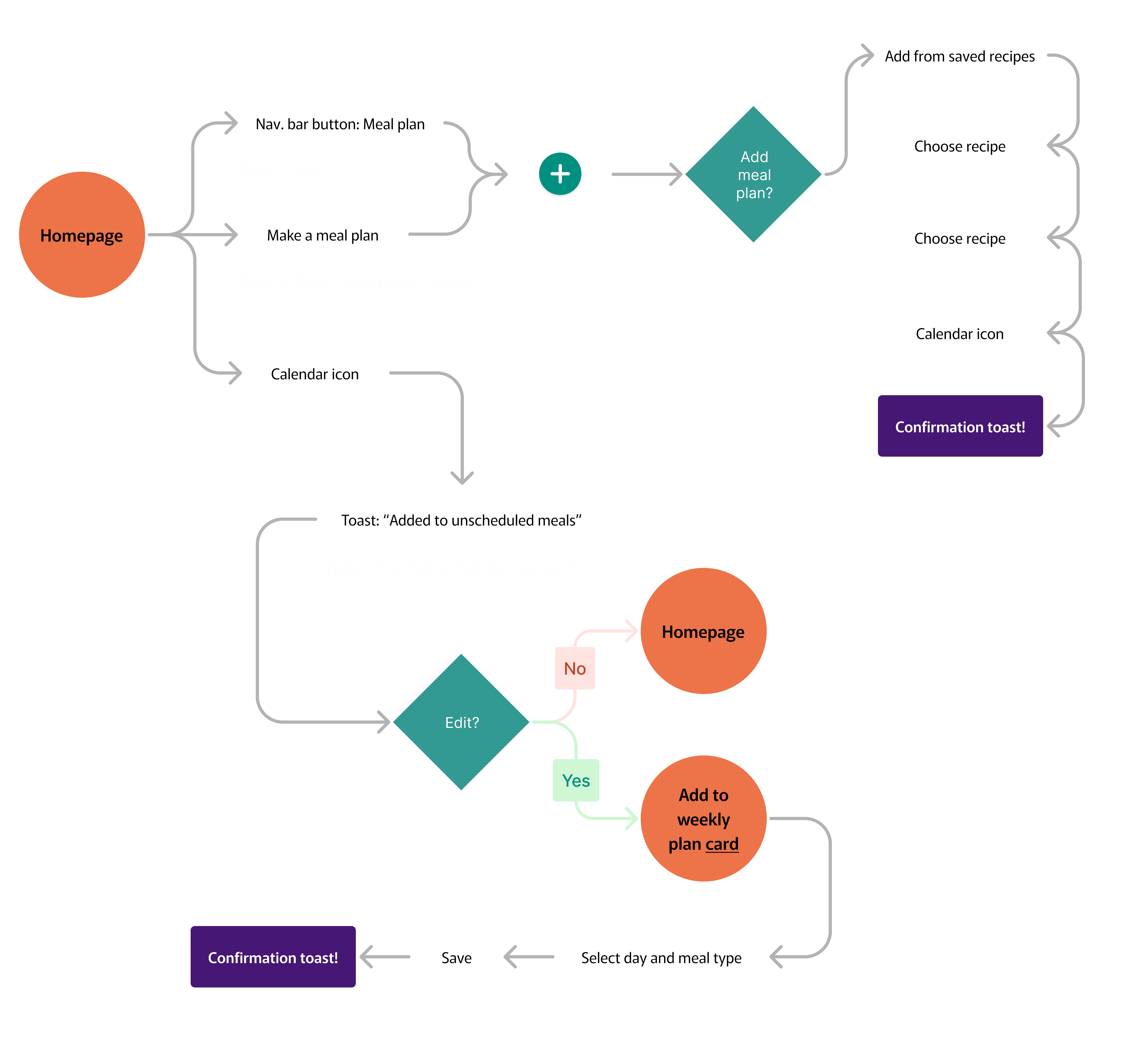
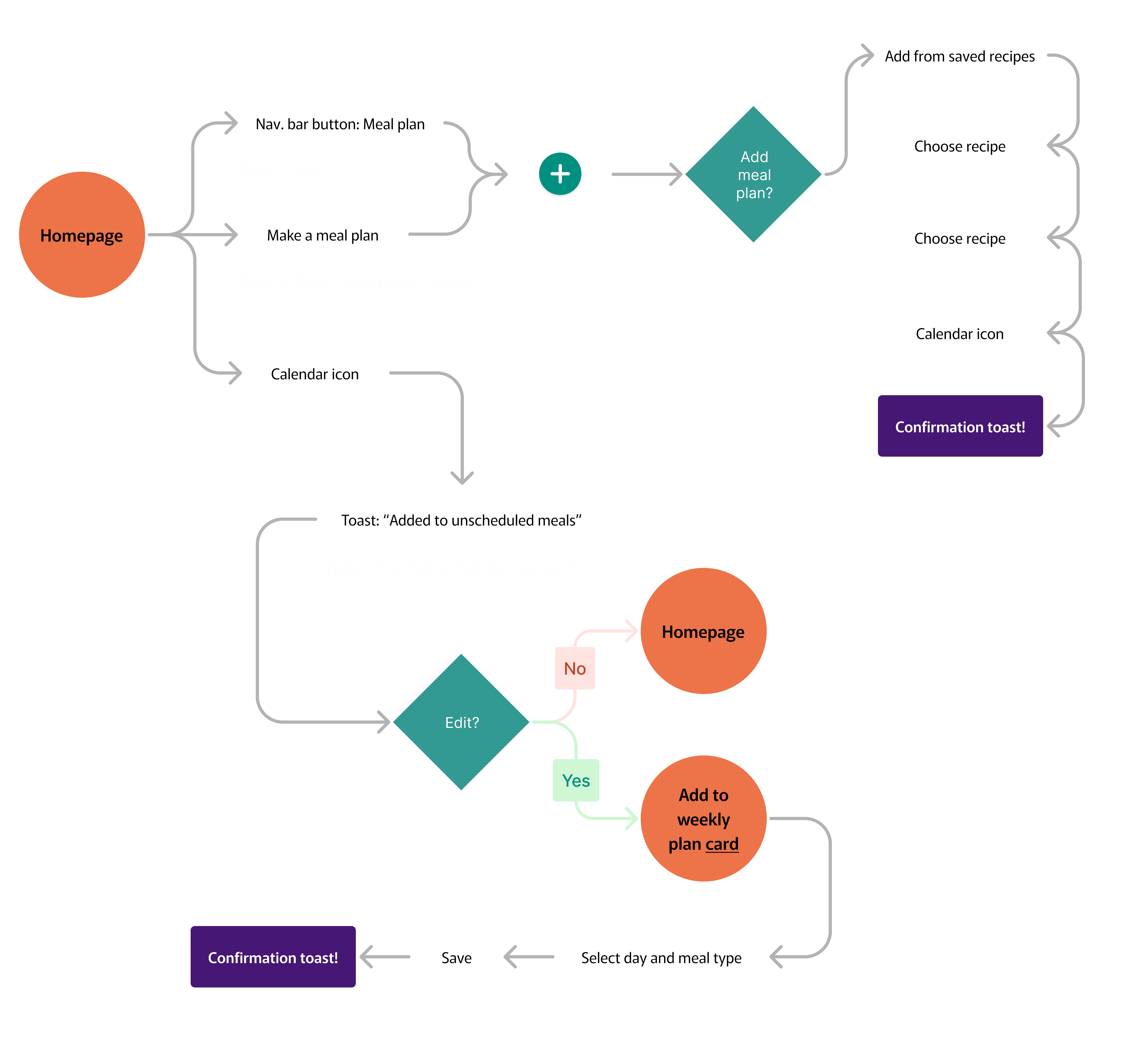
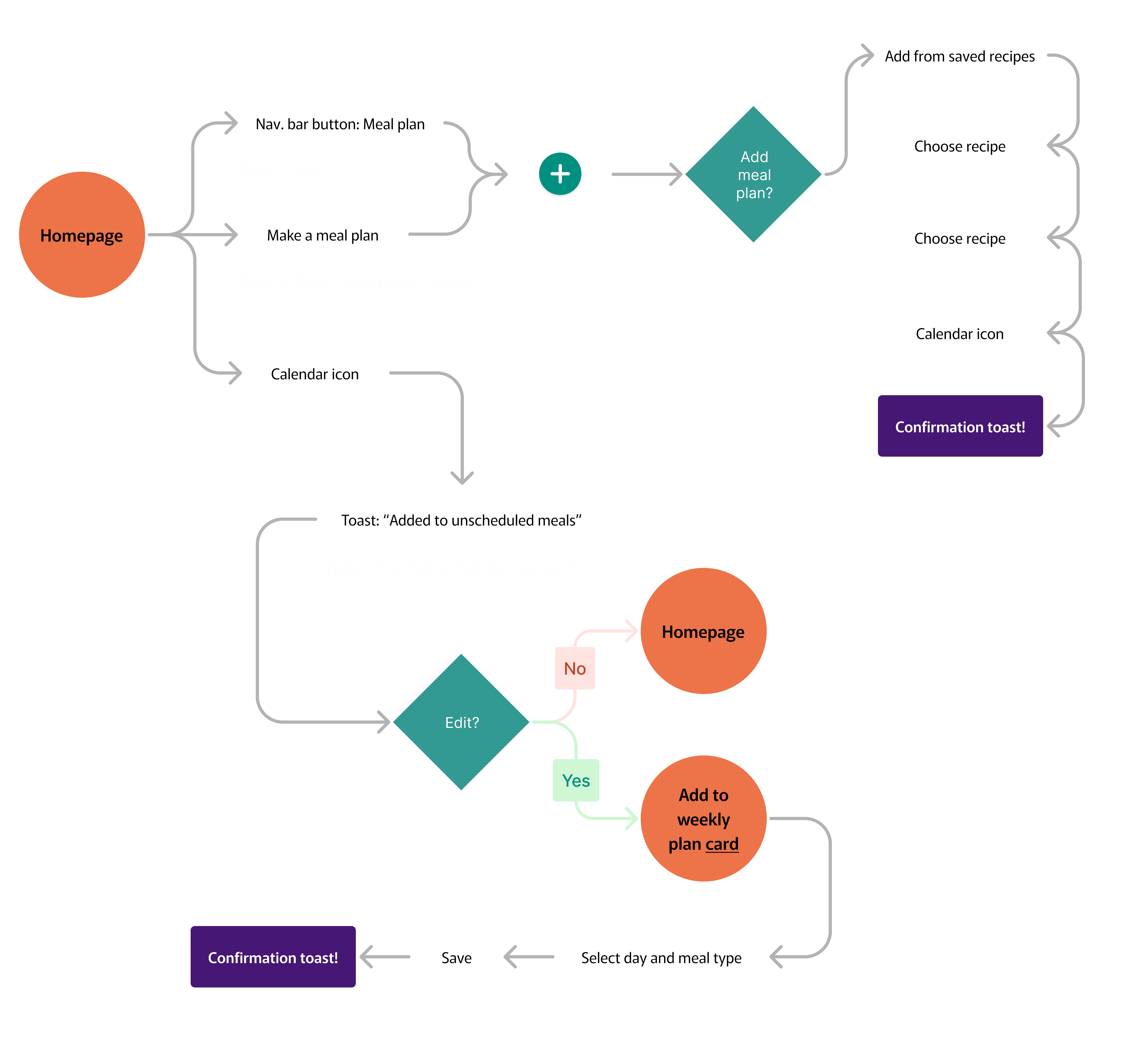
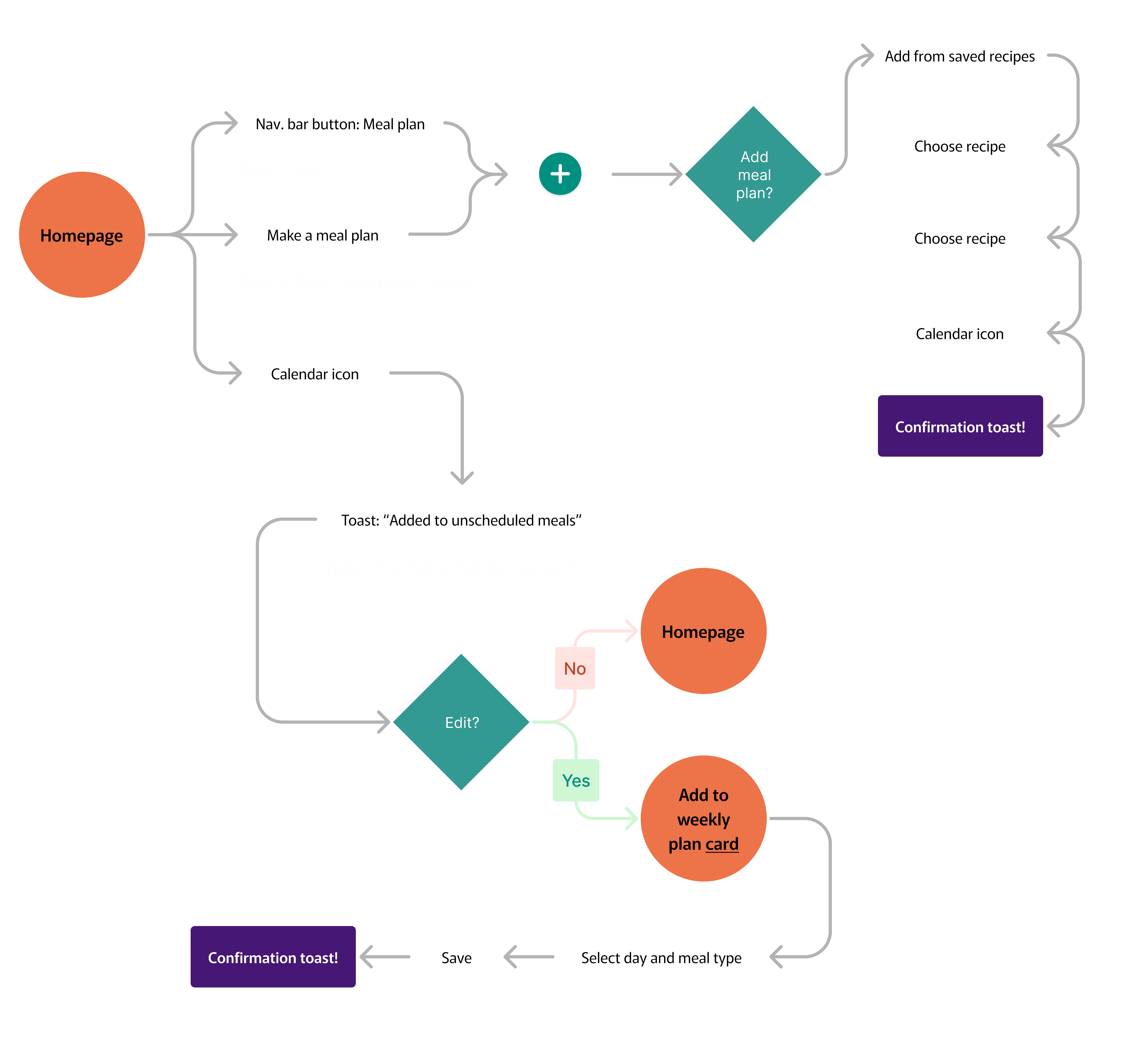
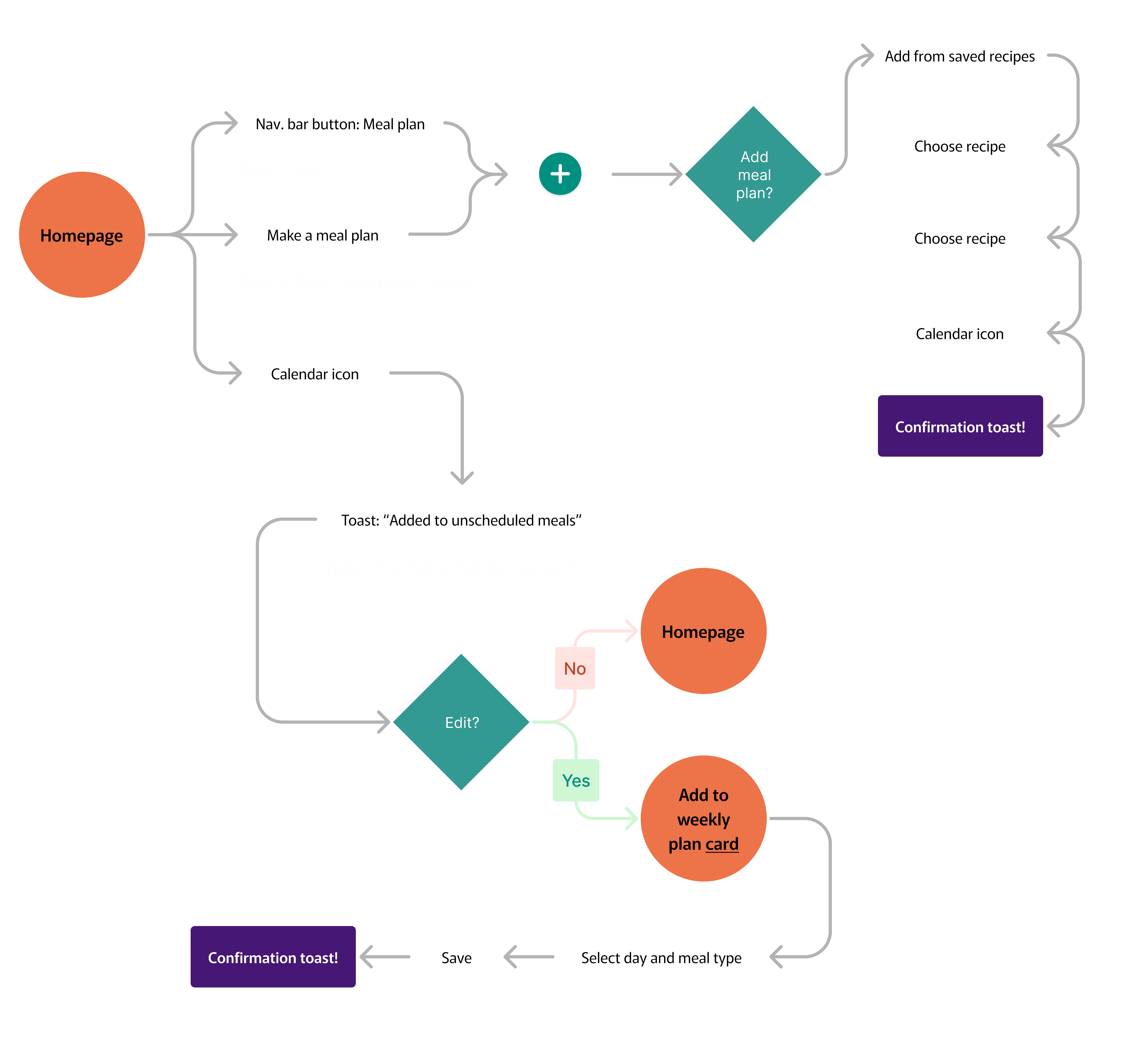
Redesigning core task #1: Create a Meal Plan
Redesigning core task #1: Create a Meal Plan
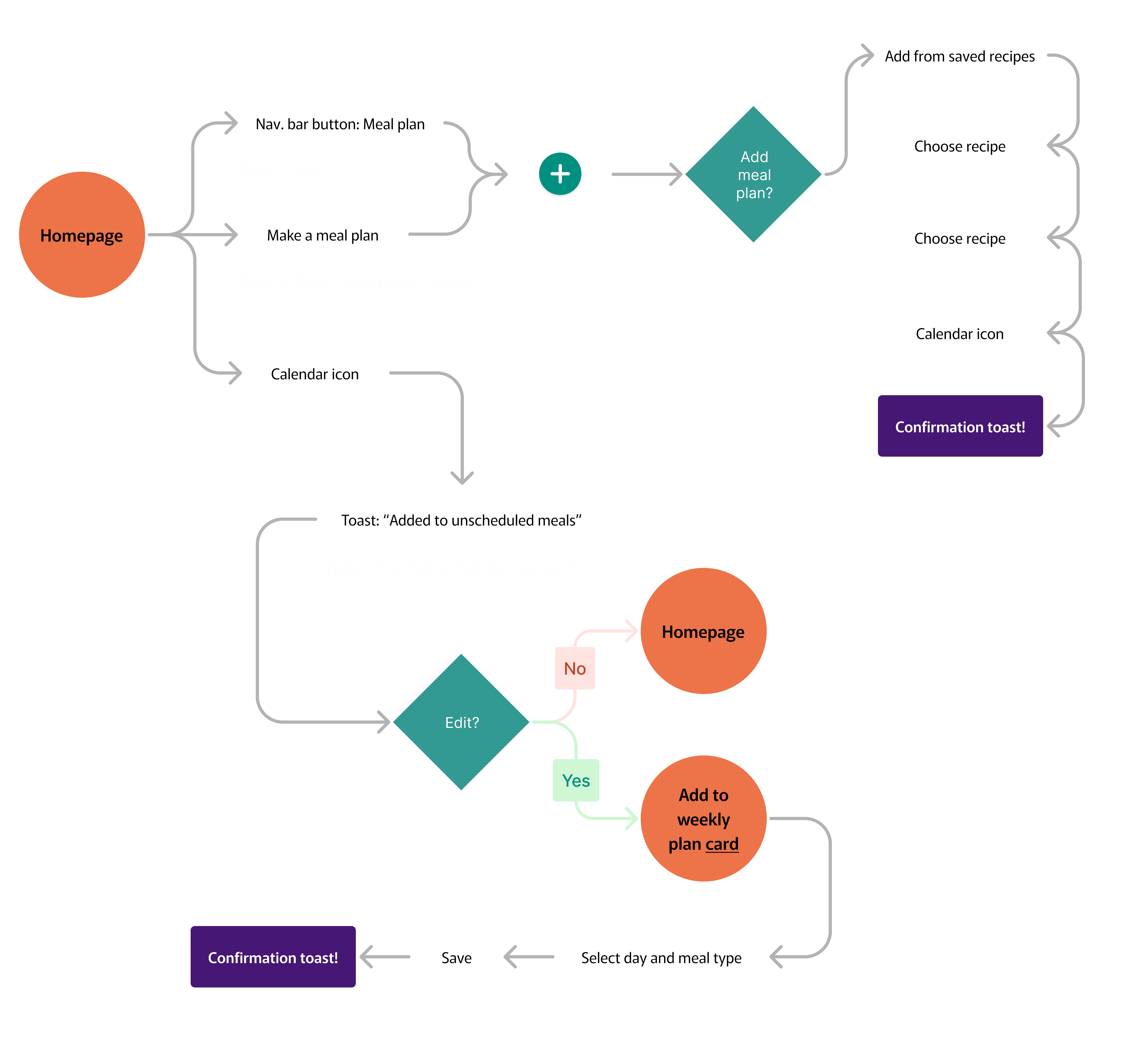
After conducting a design audit, I identified two key issues:
Creating a meal plan was laborious, requiring several clicks/actions
Adding recipes to a meal plan lacked order, and it did not help the user plan when to prepare meals
Addressing these concerns, I redesigned the flow and introduced:
Organized daily meal planning
Meal type selection: Breakfast, lunch, snack, & dinner
A straightforward approach to add meals from saved folders
After conducting a design audit, I identified two key issues:
Creating a meal plan was laborious, requiring several clicks/actions
Adding recipes to a meal plan lacked order, and it did not help the user plan when to prepare meals
Addressing these concerns, I redesigned the flow and introduced:
Organized daily meal planning
Meal type selection: Breakfast, lunch, snack, & dinner
A straightforward approach to add meals from saved folders






Solutions
Solutions
A/B Testing
A/B Testing
I had 2 competing ideas for "creating a meal plan"
I had 2 competing ideas for "creating a meal plan"
When redesigning ‘creating a meal plan’, my main focus centered around weekly planning, offering users an efficient way to organize meals.
I explored two design approaches:
More flexible: Day-by-day planning with specific prep & cook times, offering a granular time-focus design.
Less flexible: Quicker and smoother selection from saved recipes that provides users with greater efficiency by omitting time specifics.
I wasn’t sure which one would offer users the most value, so it was time to do a concept test.
When redesigning ‘creating a meal plan’, my main focus centered around weekly planning, offering users an efficient way to organize meals.
I explored two design approaches:
More flexible: Day-by-day planning with specific prep & cook times, offering a granular time-focus design.
Less flexible: Quicker and smoother selection from saved recipes that provides users with greater efficiency by omitting time specifics.
I wasn’t sure which one would offer users the most value, so it was time to do a concept test.

1
Multi-day selection: The majority of users were confused by multiple selections
2
Large food cards: Users felt "overwhelmed" by the real estate taken.
Concept A: More flexible


2
1
1
Single-day selection
2
Horizontal scroll: Combined with smaller images, usability became more efficient.
3
Unscheduled tab: Accessible and minimizable
Winning concept!
Concept B: Less flexible


1
2
3

1
Multi-day selection: The majority of users were confused by multiple selections
2
Large food cards: Users felt "overwhelmed" by the real estate taken.
Concept A: More flexible


2
1
1
Single-day selection
2
Horizontal scroll: Combined with smaller images, usability became more efficient.
3
Unscheduled tab: Accessible and minimizable
Winning concept!
Concept B: Less flexible


1
2
3

1
Multi-day selection: The majority of users were confused by multiple selections
2
Large food cards: Users felt "overwhelmed" by the real estate taken.
Concept A: More flexible


2
1
1
Single-day selection
2
Horizontal scroll: Combined with smaller images, usability became more efficient.
3
Unscheduled tab: Accessible and minimizable
Winning concept!
Concept B: Less flexible


1
2
3

Concept A: More flexible


Multi-day selection
Tested: Majority of users confused by selections
Large food cards
Tested: Users felt "overwhelmed" by the real estate taken.
Winning concept!
Concept B: Less flexible


Single-day selection
Unscheduled tab
Accessible and minimizable
Horizontal scroll
Combined with smaller images, usability became more efficient.

Concept A: More flexible


Multi-day selection
Tested: Majority of users confused by selections
Large food cards
Tested: Users felt "overwhelmed" by the real estate taken.
Winning concept!
Concept B: Less flexible


Single-day selection
Unscheduled tab
Accessible and minimizable
Horizontal scroll
Combined with smaller images, usability became more efficient.

1
Multi-day selection: The majority of users were confused by multiple selections
2
Large food cards: Users felt "overwhelmed" by the real estate taken.
Concept A: More flexible


2
1
1
Single-day selection
2
Horizontal scroll: Combined with smaller images, usability became more efficient.
3
Unscheduled tab: Accessible and minimizable
Winning concept!
Concept B: Less flexible


1
2
3

1
Multi-day selection: The majority of users were confused by multiple selections
2
Large food cards: Users felt "overwhelmed" by the real estate taken.
Concept A: More flexible


2
1
1
Single-day selection
2
Horizontal scroll: Combined with smaller images, usability became more efficient.
3
Unscheduled tab: Accessible and minimizable
Winning concept!
Concept B: Less flexible


1
2
3
Iterating
Iterating
While testing the full flow, I learned that giving too much flexibility wasn’t successful, so some changes were made
While testing the full flow, I learned that giving too much flexibility wasn’t successful, so some changes were made
Concept #2 won! This provided a clear direction to follow for the rest of the redesign.
I learned that users value:
Quick choice - eg. easy dropdowns and horizontal scrolls
High-level daily planning view
Short instructions
I then focused on redesigning the app homepage. Users were confused on how to start meal planning.
Initially, I discarded a three-step guide concept that previously proved to confuse users. This led to a successful redesign that addressed the main issues affecting the initial three-step guide design: colors, button size, and copy.
Concept #2 won! This provided a clear direction to follow for the rest of the redesign.
I learned that users value:
Quick choice - eg. easy dropdowns and horizontal scrolls
High-level daily planning view
Short instructions
I then focused on redesigning the app homepage. Users were confused on how to start meal planning.
Initially, I discarded a three-step guide concept that previously proved to confuse users. This led to a successful redesign that addressed the main issues affecting the initial three-step guide design: colors, button size, and copy.
Concept #2 won! This provided a clear direction to follow for the rest of the redesign.
I learned that users value:
Quick choice - eg. easy dropdowns and horizontal scrolls
High-level daily planning view
Short instructions
I then focused on redesigning the app homepage. Users were confused on how to start meal planning.
Initially, I discarded a three-step guide concept that previously proved to confuse users. This led to a successful redesign that addressed the main issues affecting the initial three-step guide design: colors, button size, and copy.
Concept #2 won! This provided a clear direction to follow for the rest of the redesign.
I learned that users value:
Quick choice - eg. easy dropdowns and horizontal scrolls
High-level daily planning view
Short instructions
I then focused on redesigning the app homepage. Users were confused on how to start meal planning.
Initially, I discarded a three-step guide concept that previously proved to confuse users. This led to a successful redesign that addressed the main issues affecting the initial three-step guide design: colors, button size, and copy.
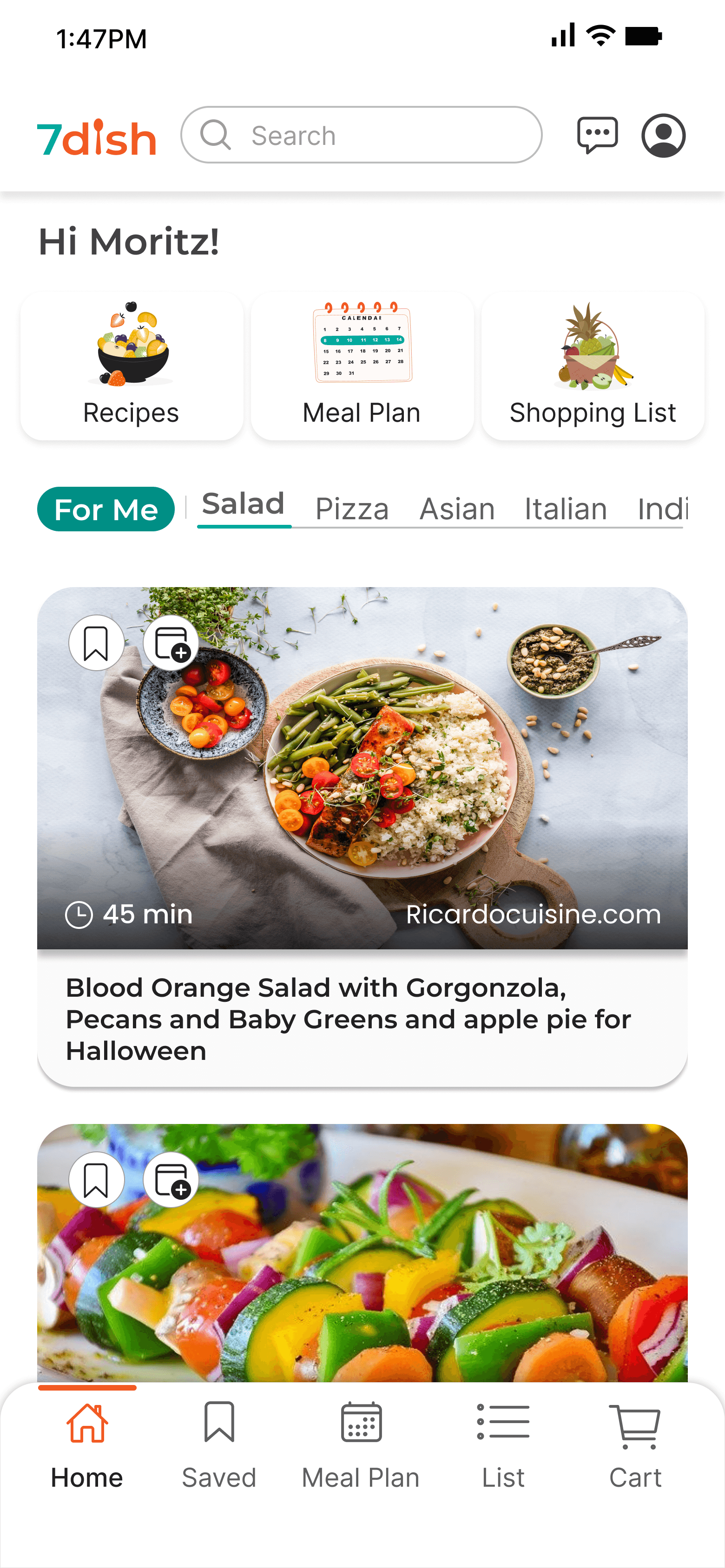
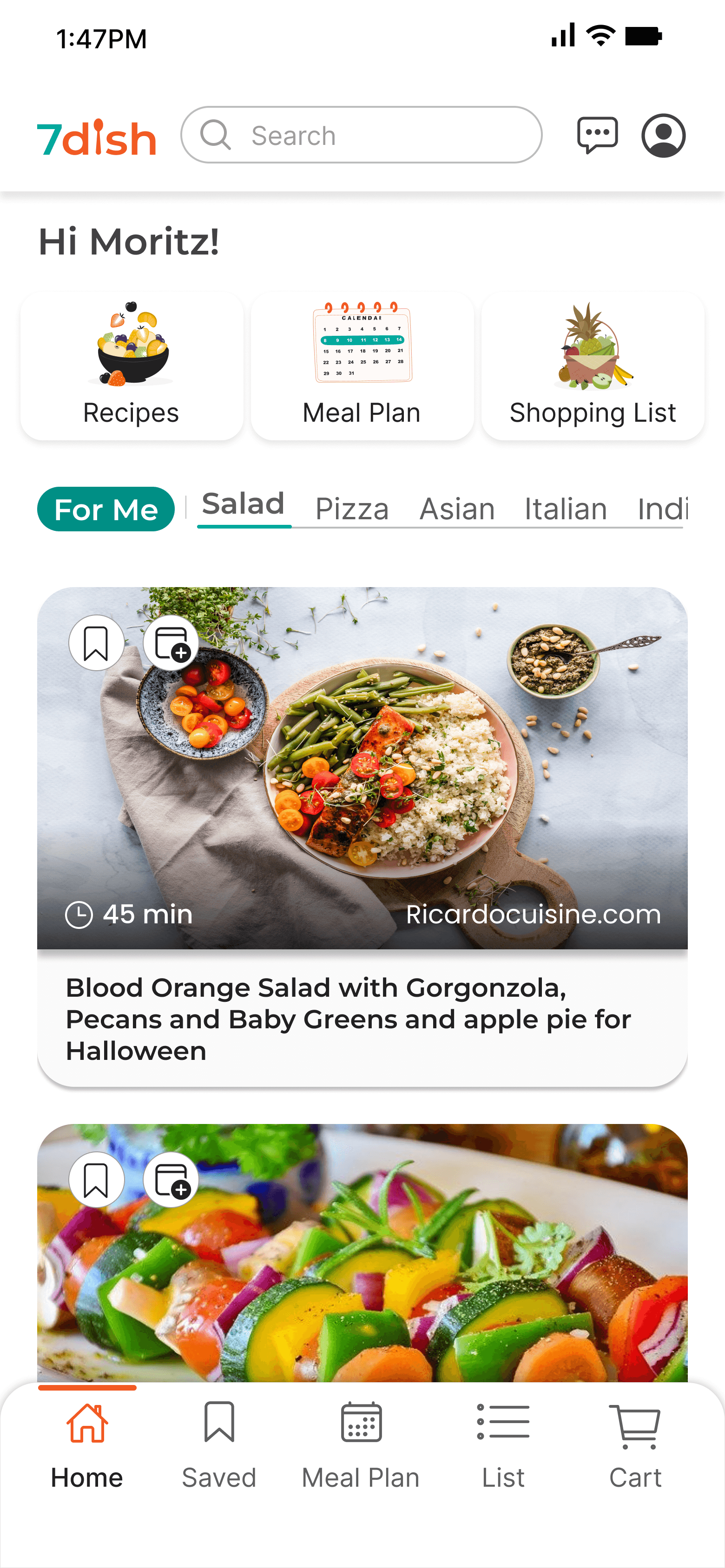
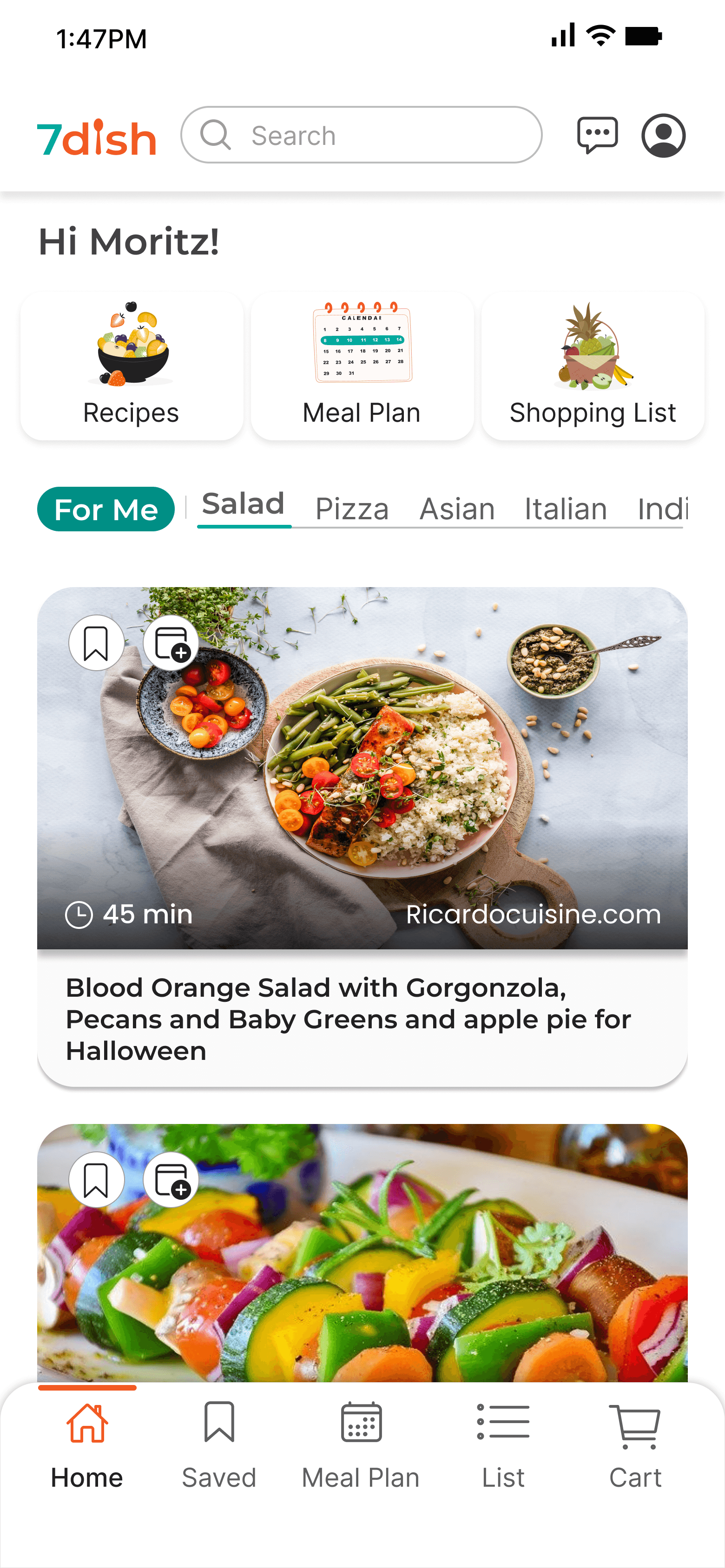
Homepage comparison
1
Unnecessary use of space
2
Unclear instructions
2
Misleading descriptions
Before


1
2
3
1
Short instructions: Clear copy with prioritized placement
2
New food card: Food titles separated from images, for AAA compliant contrast.
3
New home button: All active-state navigation buttons include an indicator
After


1
2
3


1
2
3
Homepage comparison
1
Unnecessary use of space
2
Unclear instructions
2
Misleading descriptions
Before


1
2
3
1
Short instructions: Clear copy with prioritized placement
2
New food card: Food titles separated from images, for AAA compliant contrast.
3
New home button: All active-state navigation buttons include an indicator
After


1
2
3
Homepage comparison
Before


Unnecessary use of space
Unclear instructions
Misleading descriptions
After


Short instructions
Clear copy with prioritized placement
New food card
Food titles separated from images, for AAA compliant contrast.
New home button
Includes an indicator
Homepage comparison
Before


Unnecessary use of space
Unclear instructions
Misleading descriptions
After


Short instructions
Clear copy with prioritized placement
New food card
Food titles separated from images, for AAA compliant contrast.
New home button
Includes an indicator
Homepage comparison
Before


After


Short instructions
Clear copy with prioritized placement
New food card
Food titles separated from images, for AAA compliant contrast.
New home button
Includes an indicator
Unnecessary use of real estate
Unclear instructions
Misleading descriptions
Designing
Designing
Redesigning core task #2: Saving a recipe
Redesigning core task #2: Saving a recipe
My next task was to redesign ‘saving a recipe’.
Users consistently save and search through recipes, which is an integral part of their recipe browsing before finalizing weekly meal plans. However, the existing recipe-saving flow lacked a connection between the 'Saved' and 'Meal Planner' screens.
Most users expressed concerns about managing a growing list of saved recipes as they use the app consistently. This finding led me to incorporate the following features in the design, addressing user concerns:
A dedicated search bar on the 'Saved' screen
A sorting button
Smaller food cards, adding consistency throughout
A single-page user flow
My next task was to redesign the ‘saving a recipe’ flow.
Users consistently save and search through recipes, which is an integral part of their recipe browsing before finalizing weekly meal plans. However, the existing recipe-saving flow lacked a connection between the 'Saved' and 'Meal Planner' screens.
Most users expressed concerns about managing a growing list of saved recipes as they use the app consistently. This finding led me to incorporate the following features in the design, addressing user concerns:
A dedicated search bar on the 'Saved' screen
A sorting button
Smaller food cards, adding consistency throughout
A single-page user flow
My next task was to redesign the ‘saving a recipe’ flow.
Users consistently save and search through recipes, which is an integral part of their recipe browsing before finalizing weekly meal plans. However, the existing recipe-saving flow lacked a connection between the 'Saved' and 'Meal Planner' screens.
Most users expressed concerns about managing a growing list of saved recipes as they use the app consistently. This finding led me to incorporate the following features in the design, addressing user concerns:
A dedicated search bar on the 'Saved' screen
A sorting button
Smaller food cards, adding consistency throughout
A single-page user flow
My next task was to redesign ‘saving a recipe’.
Users consistently save and search through recipes, which is an integral part of their recipe browsing before finalizing weekly meal plans. However, the existing recipe-saving flow lacked a connection between the 'Saved' and 'Meal Planner' screens.
Most users expressed concerns about managing a growing list of saved recipes as they use the app consistently. This finding led me to incorporate the following features in the design, addressing user concerns:
A dedicated search bar on the 'Saved' screen
A sorting button
Smaller food cards, adding consistency throughout
A single-page user flow
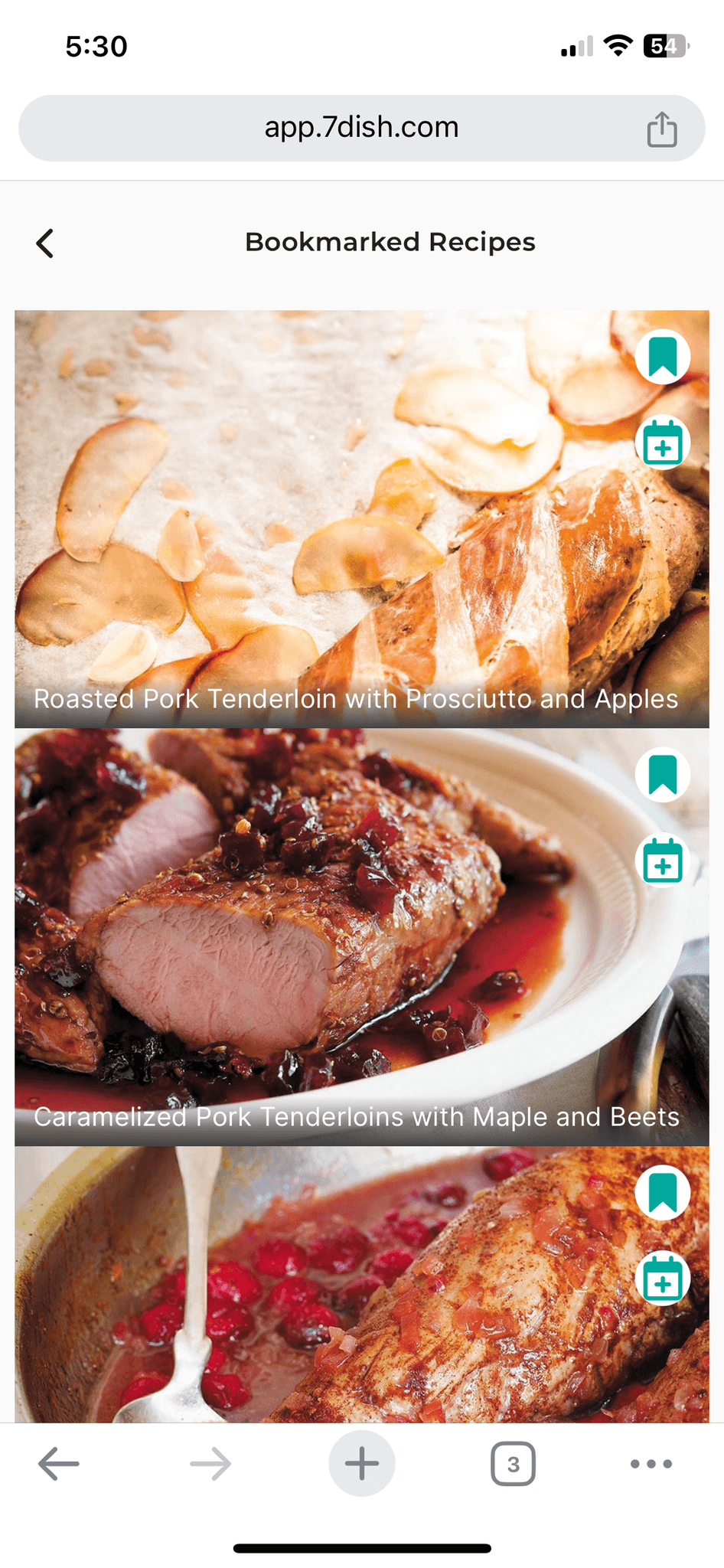
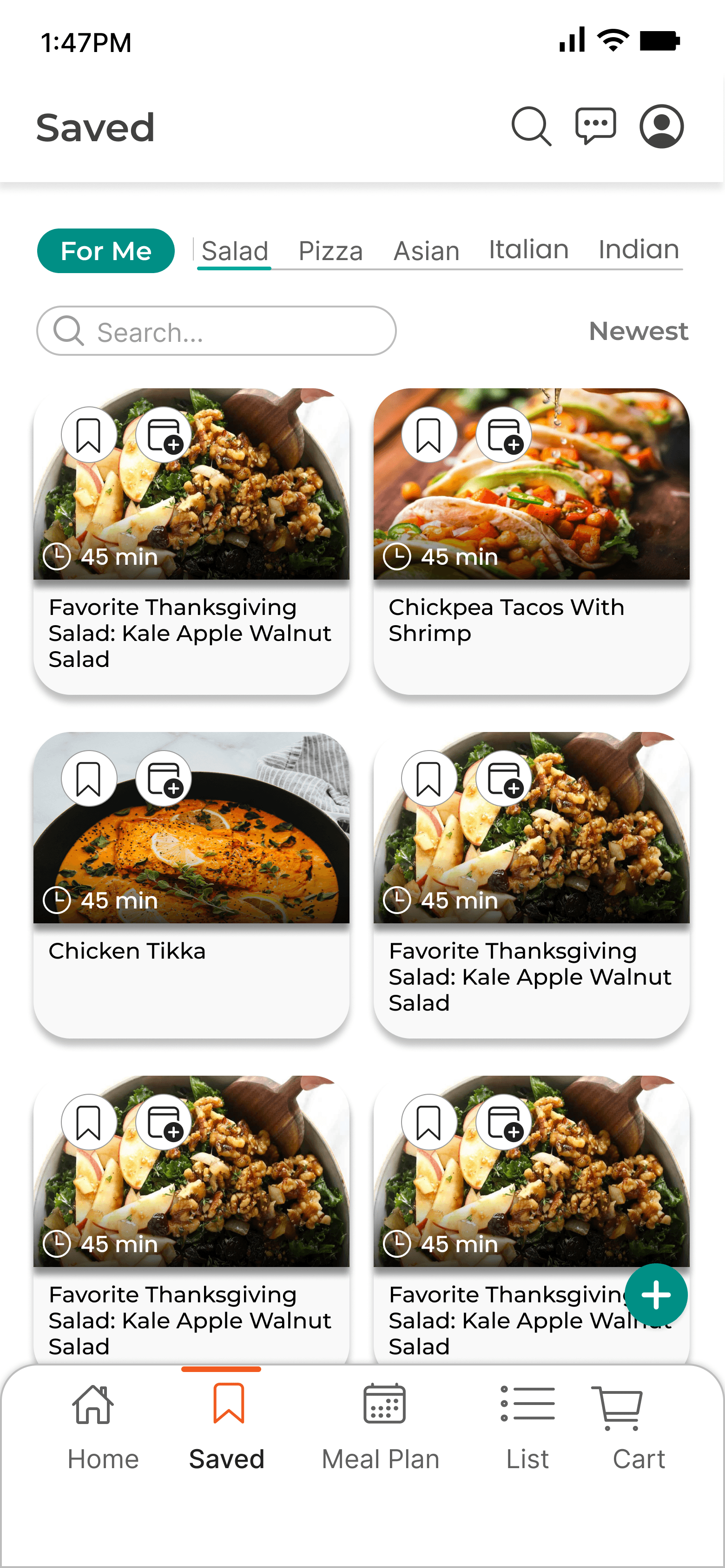
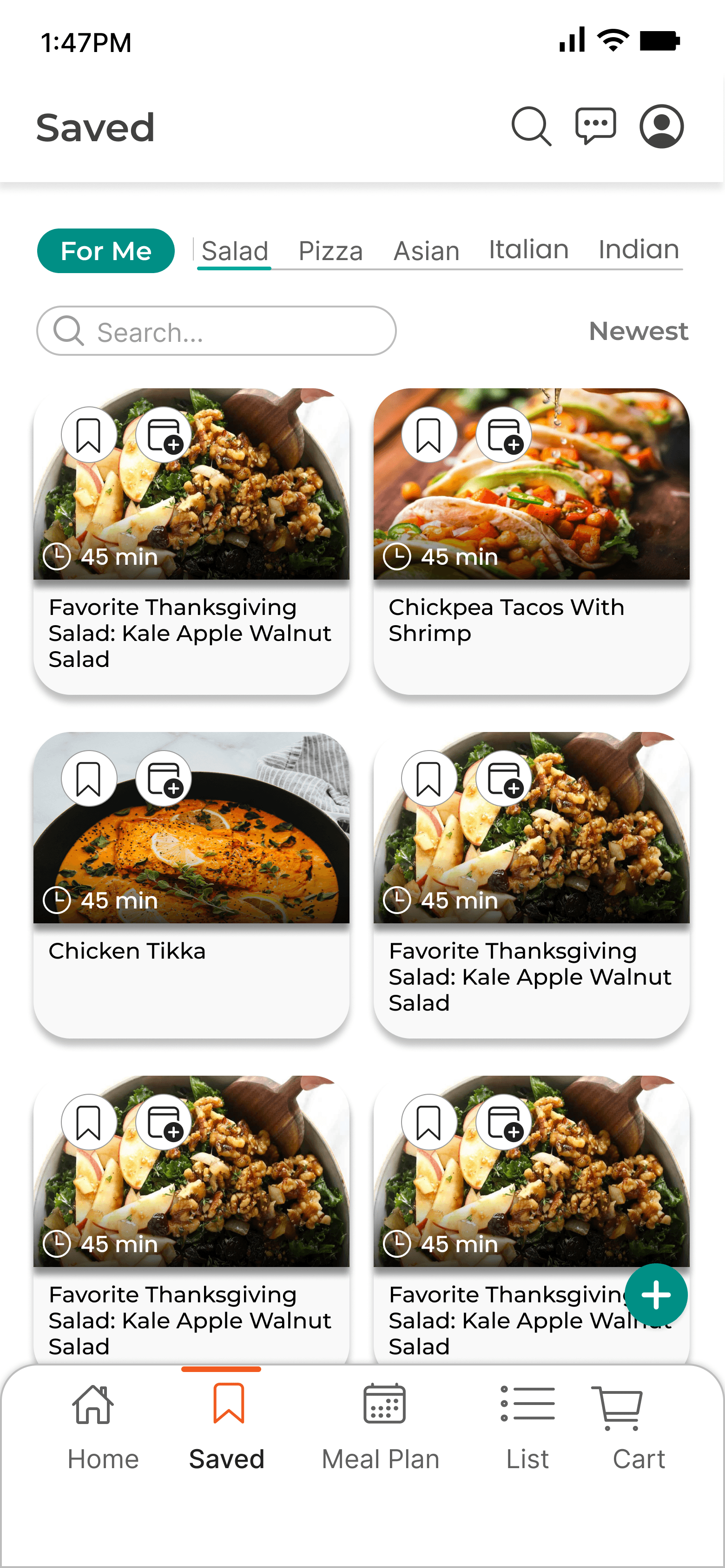
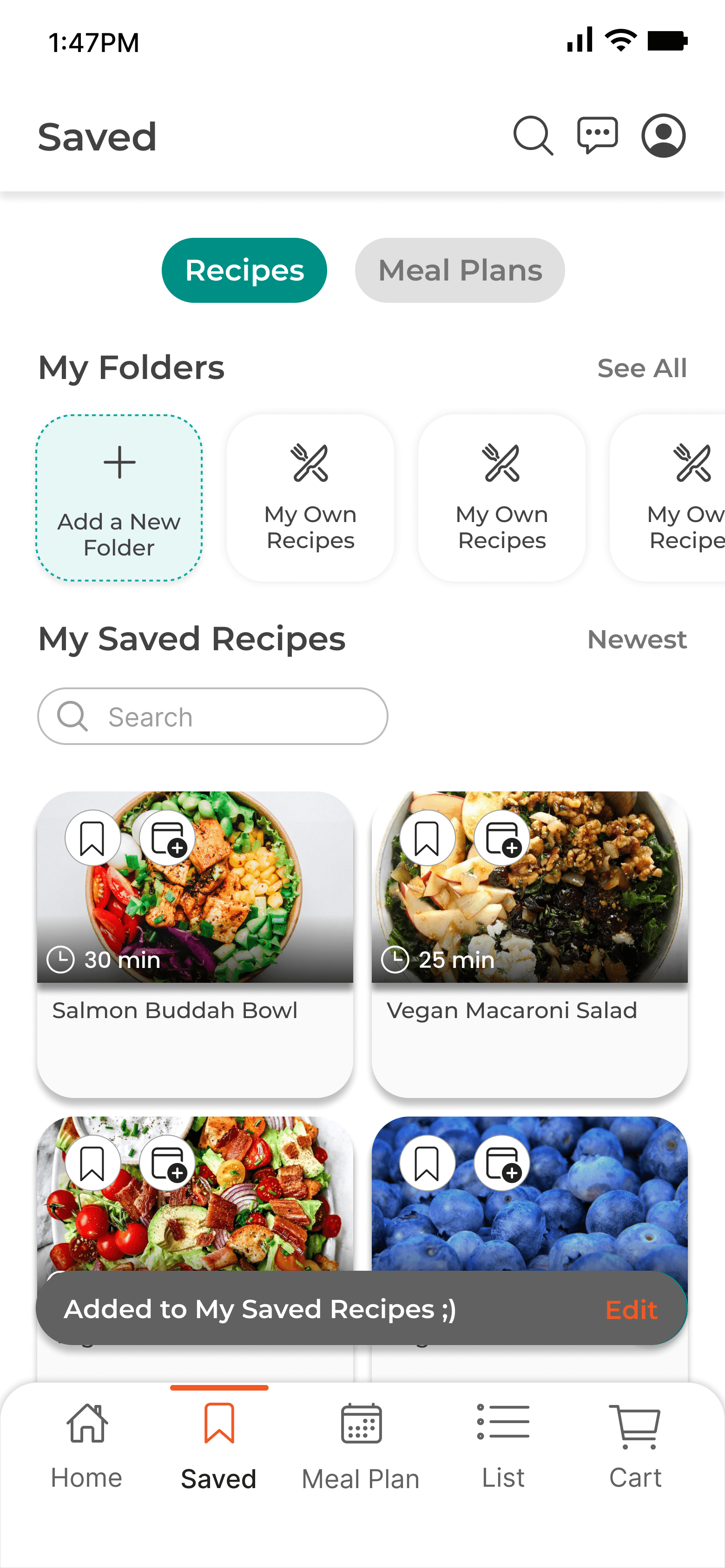
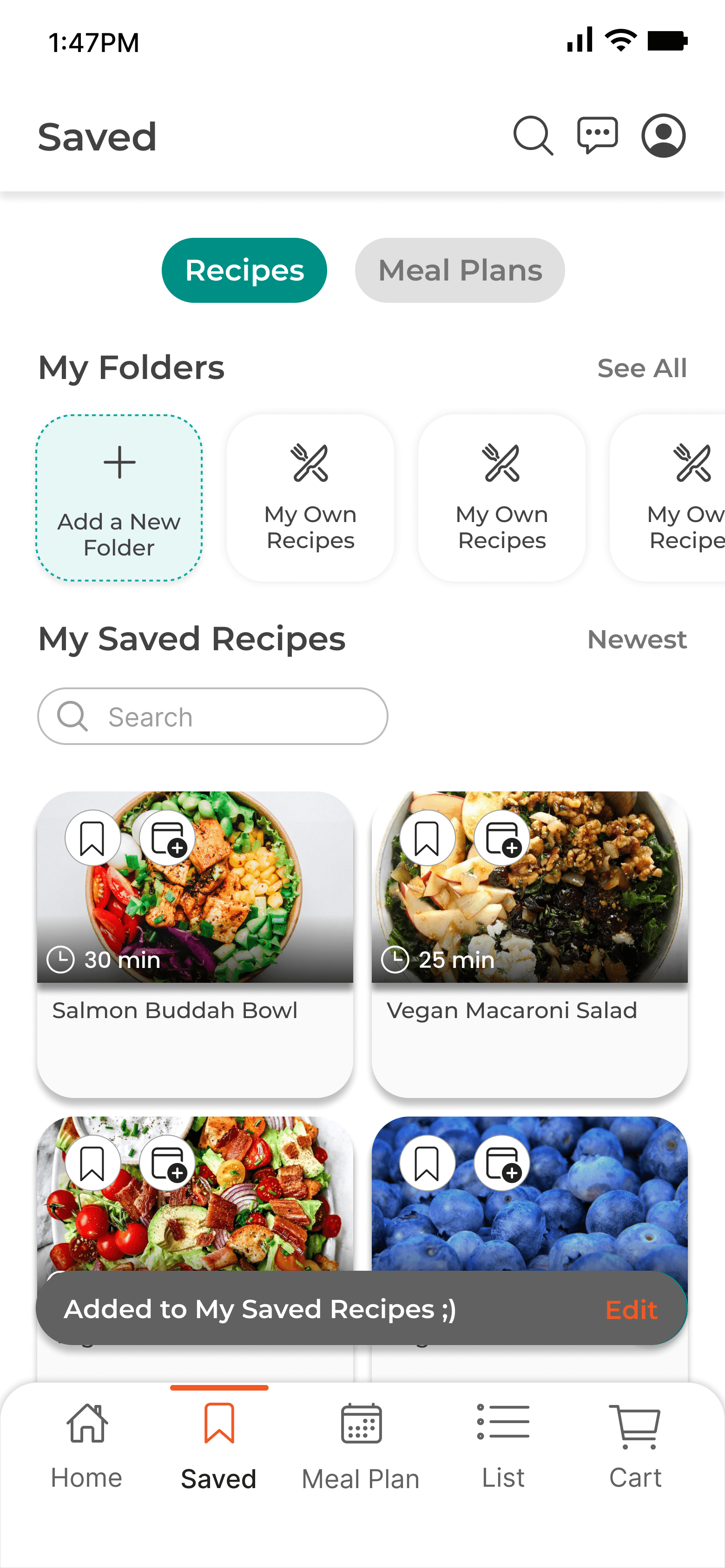
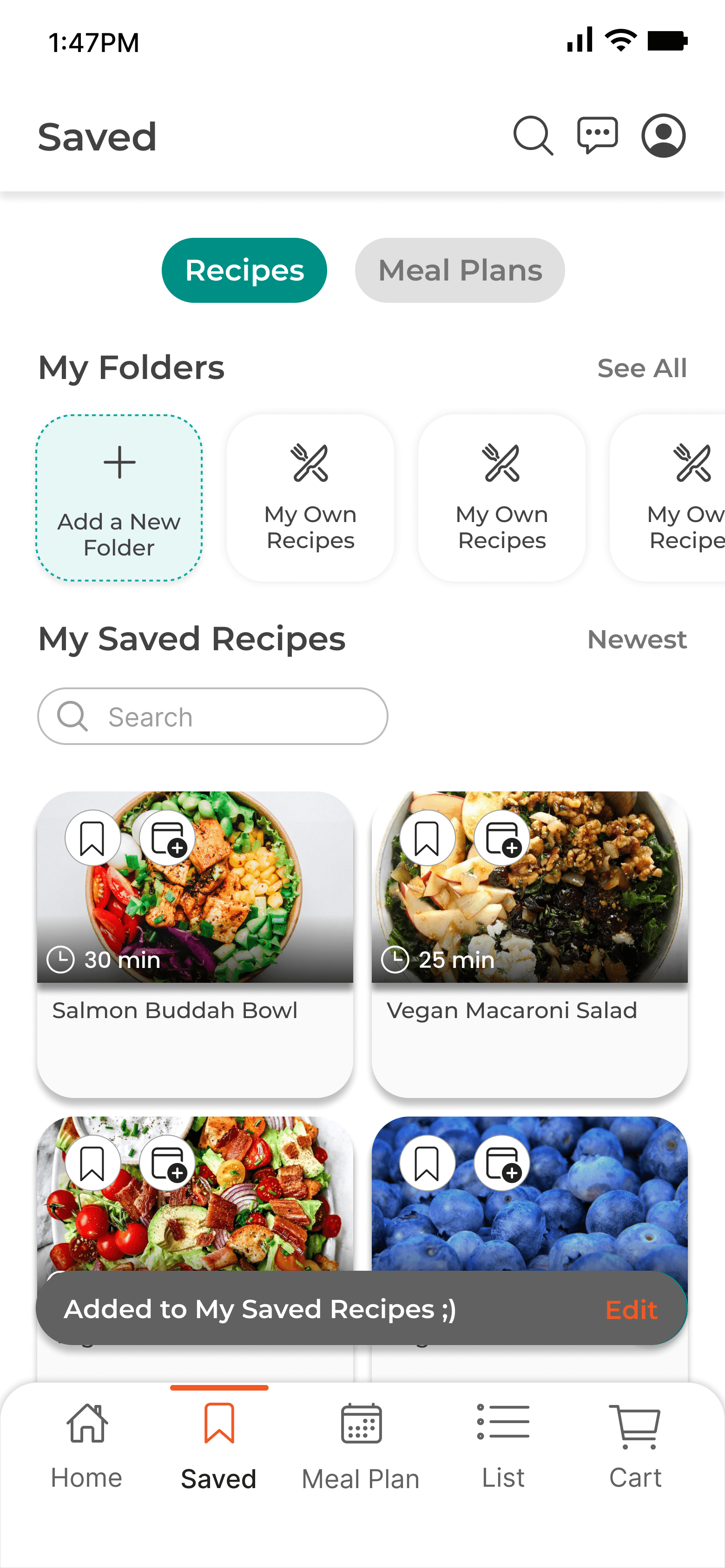
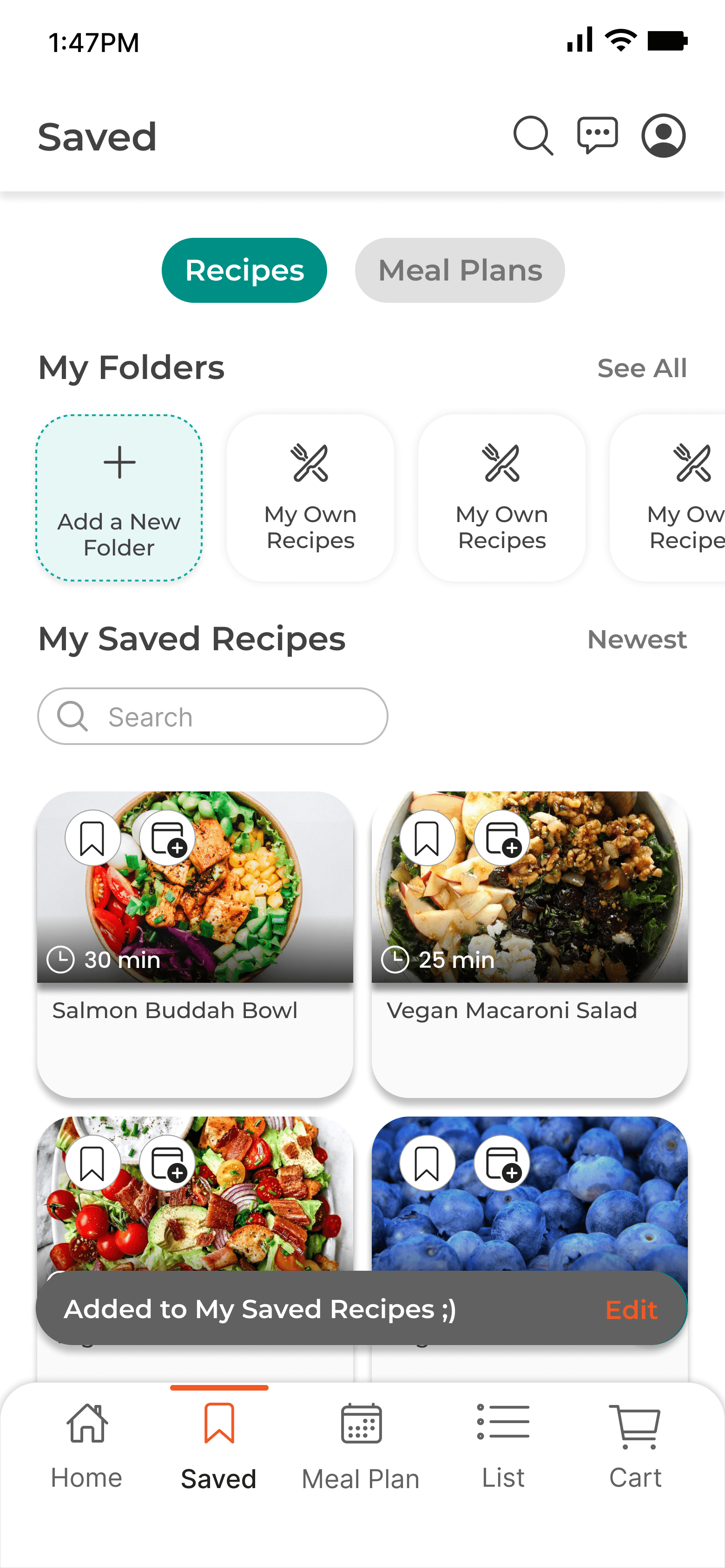
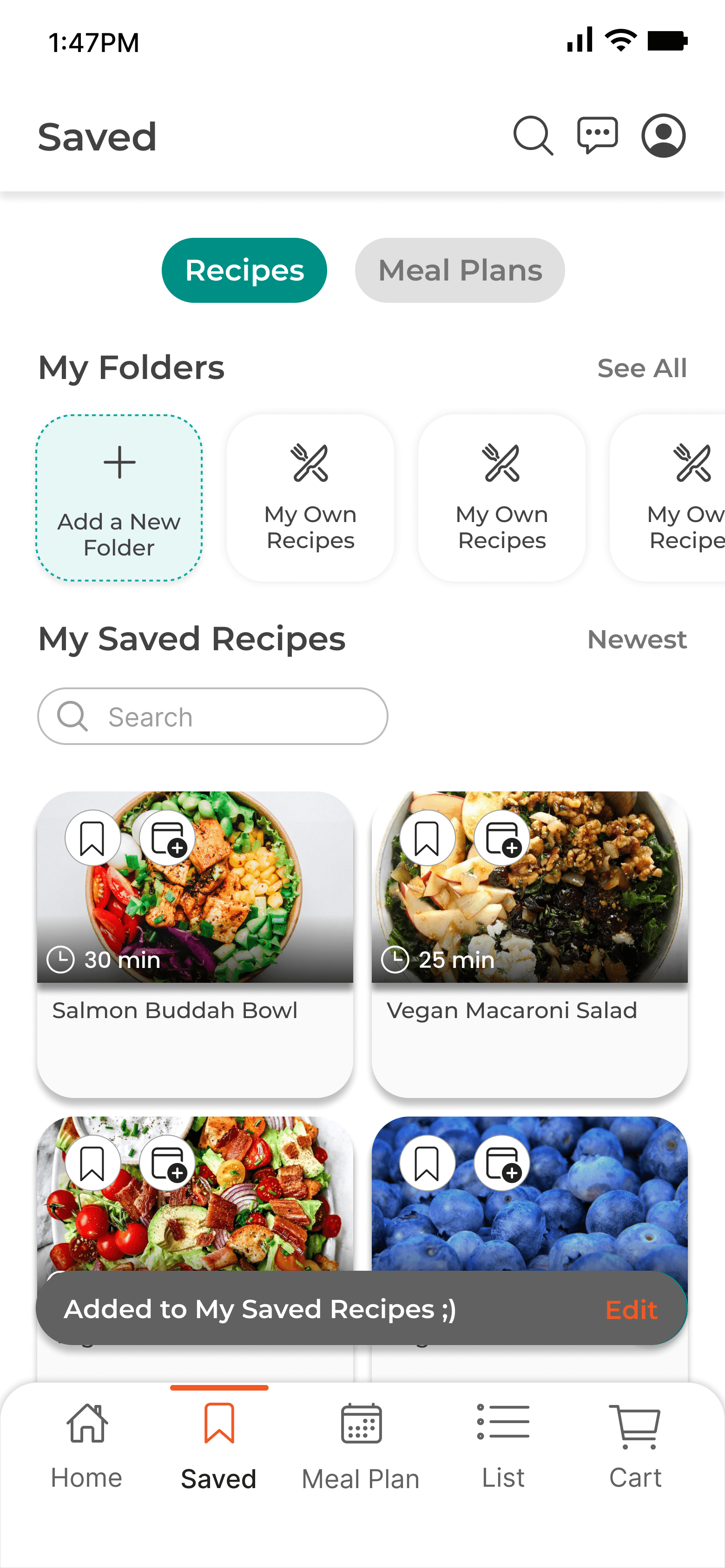
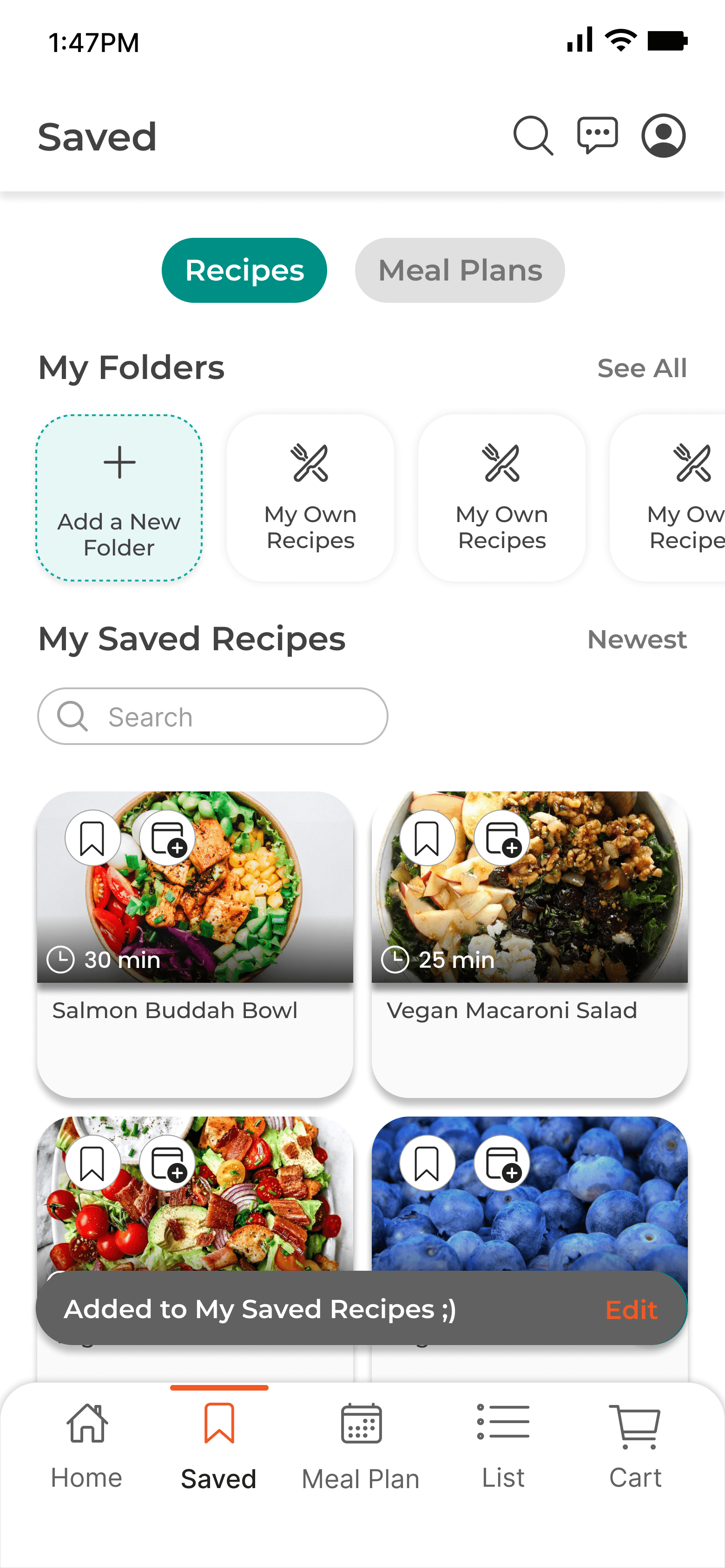
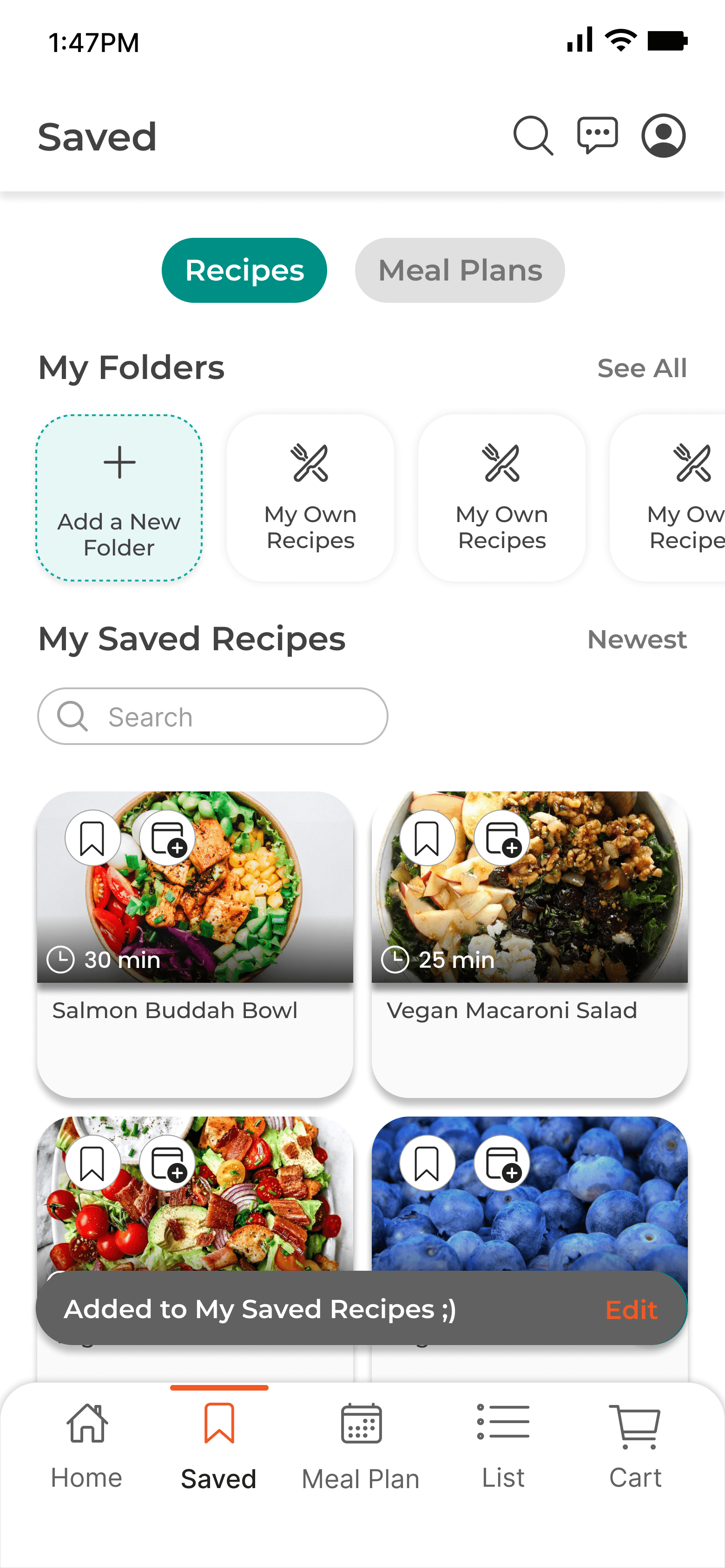
'Saved' comparison
Saved - Step 1


Mostly empty screen
Saved - Step 2


Non-compliant contrast
Difficult-to-read food titles
Excessively large image
Visually overwhelming scroll
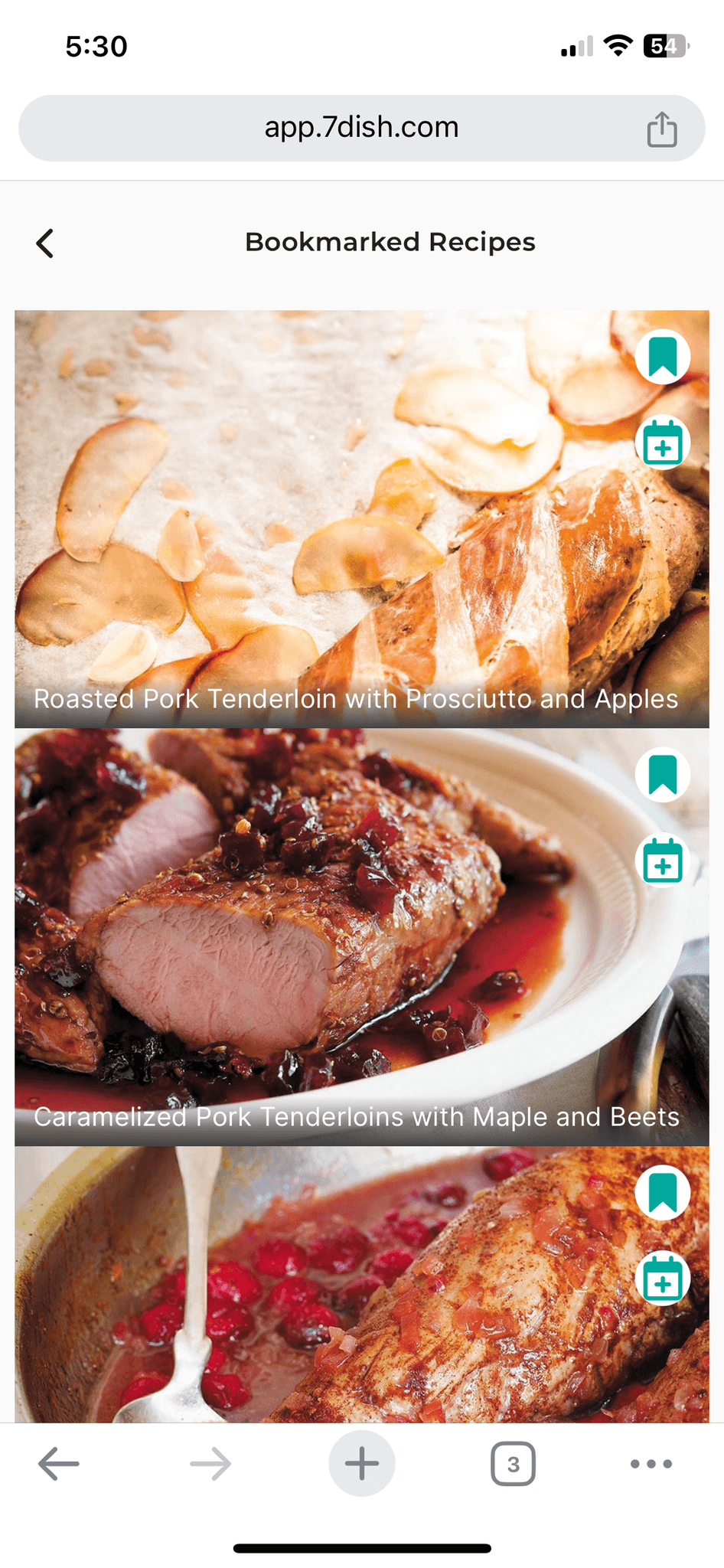
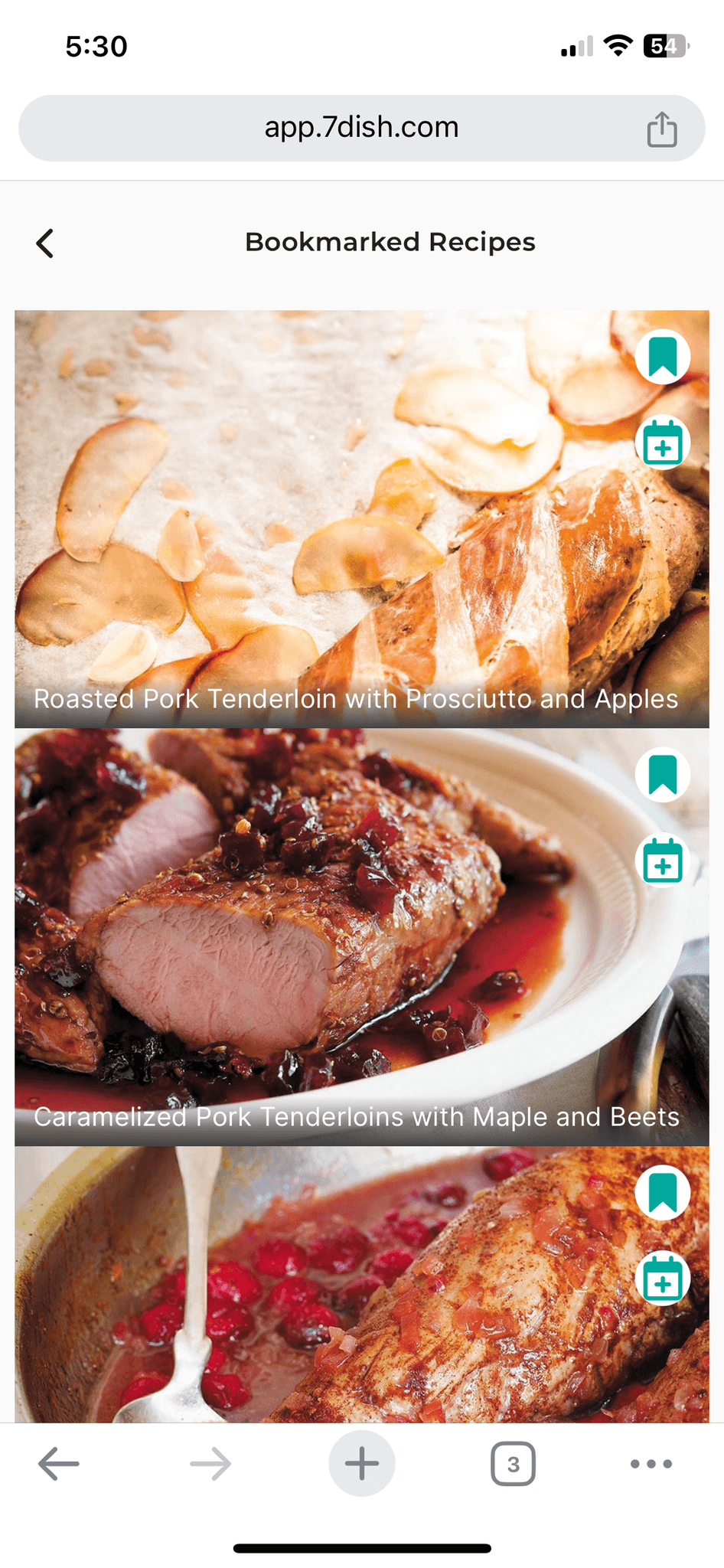
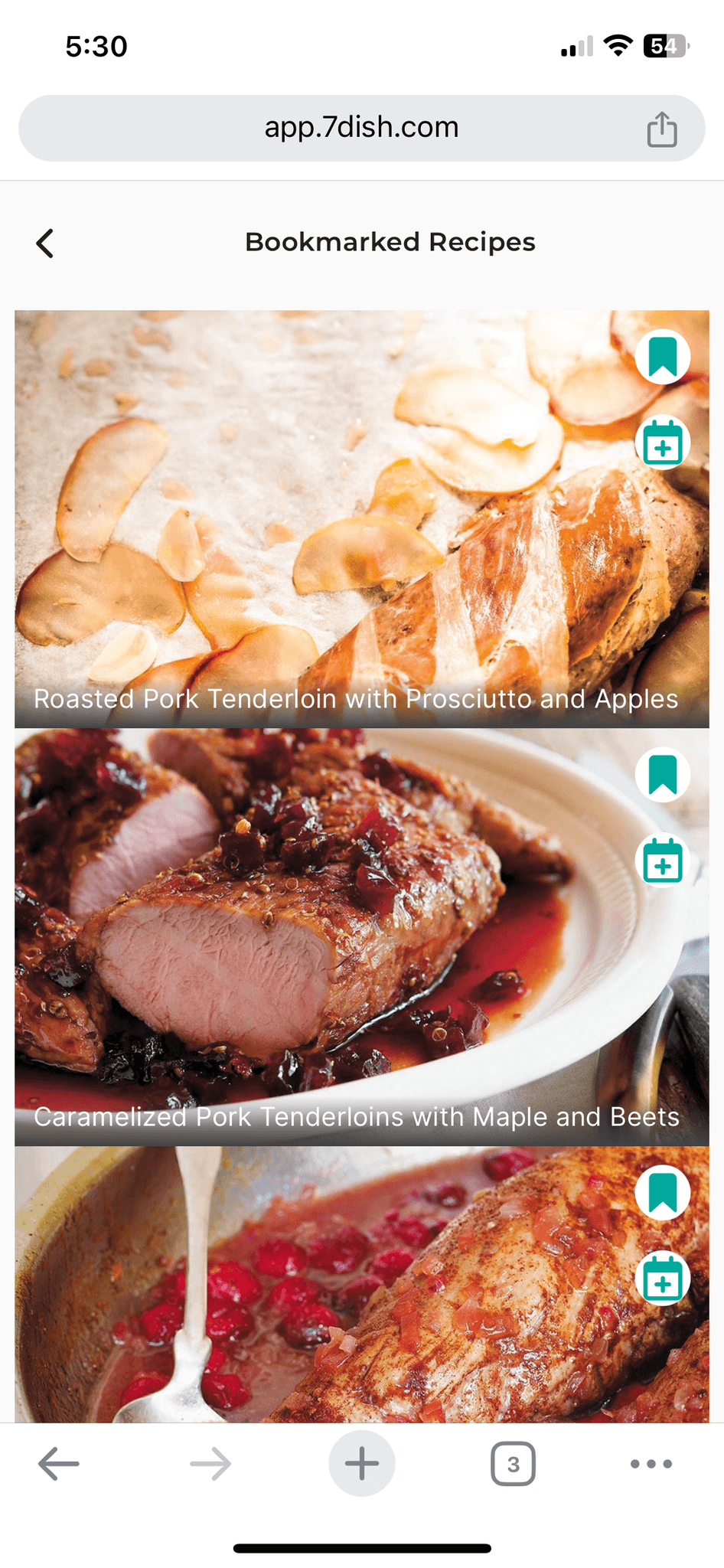
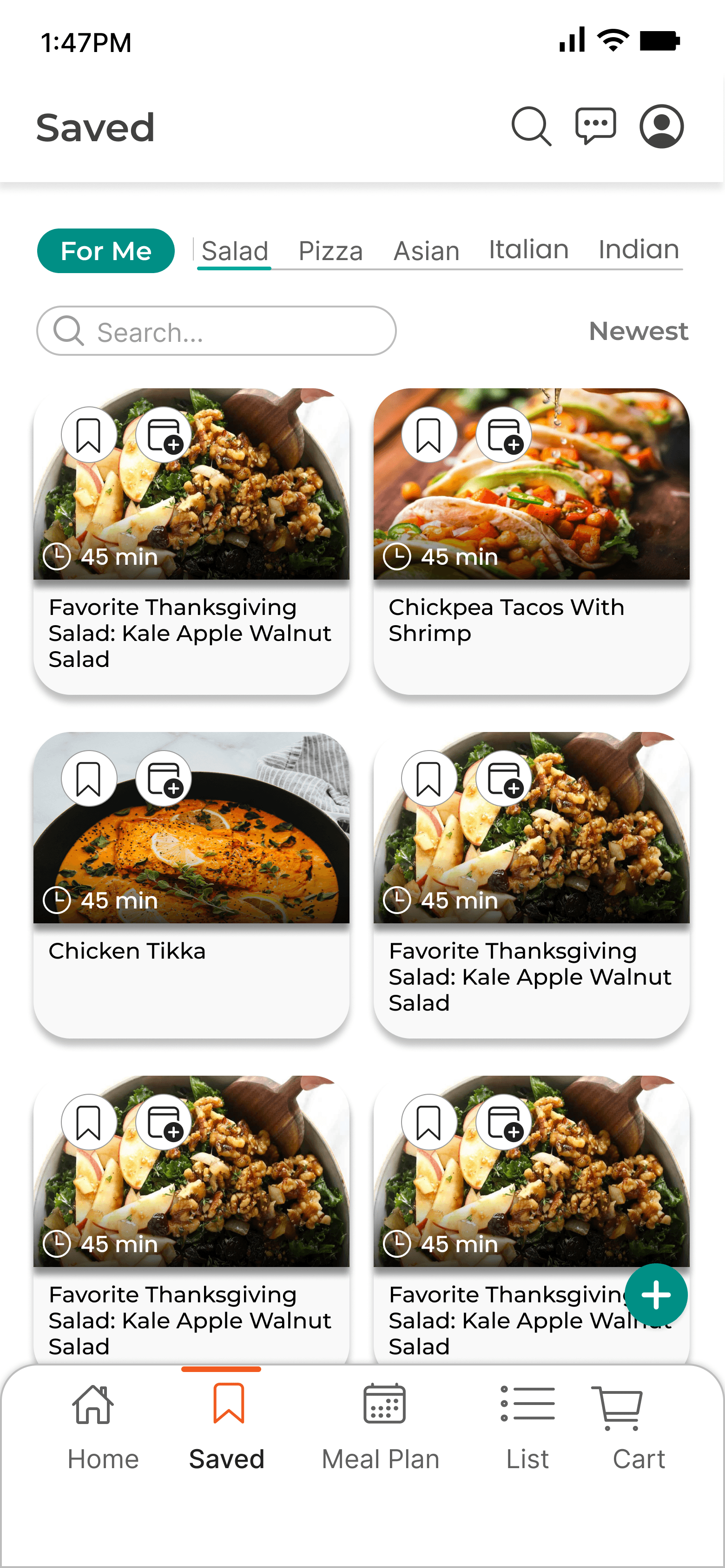
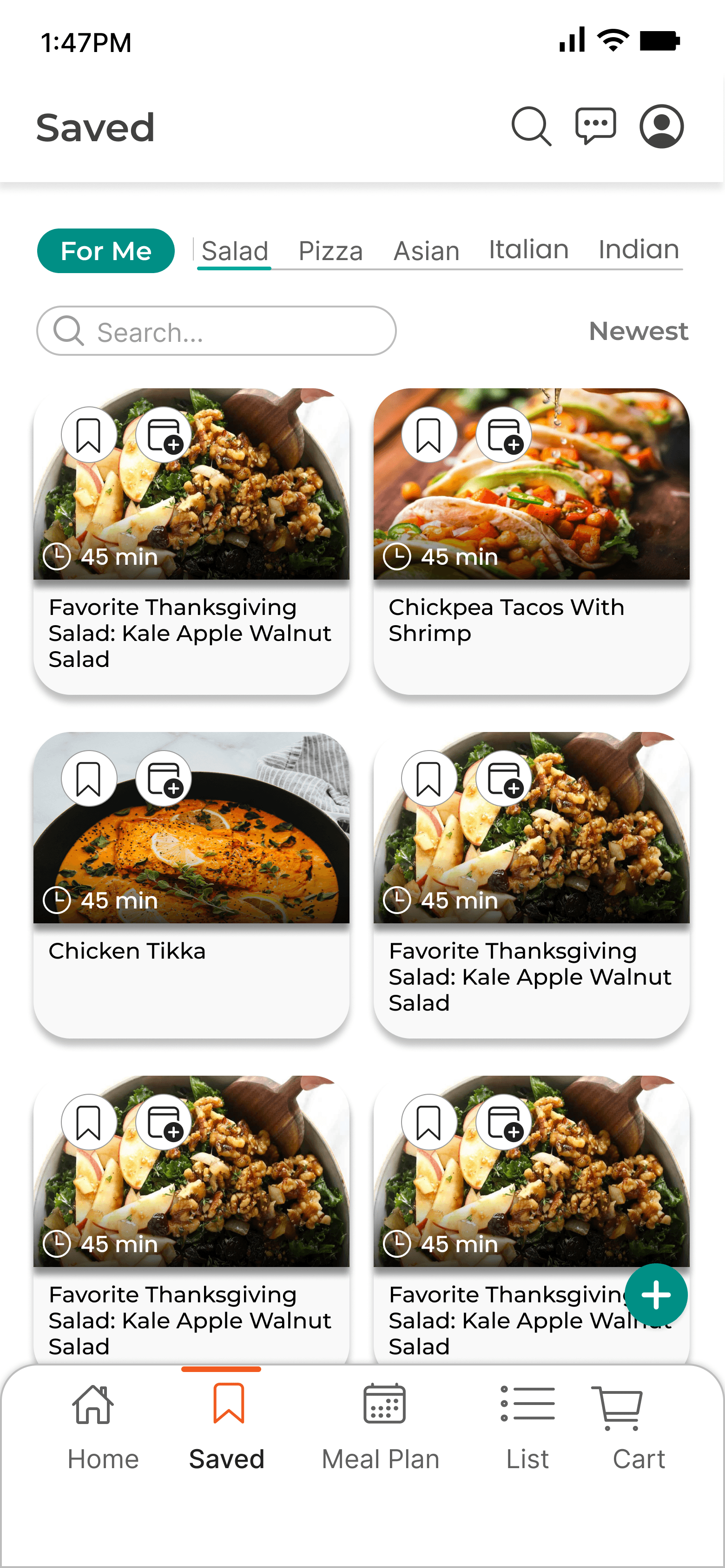
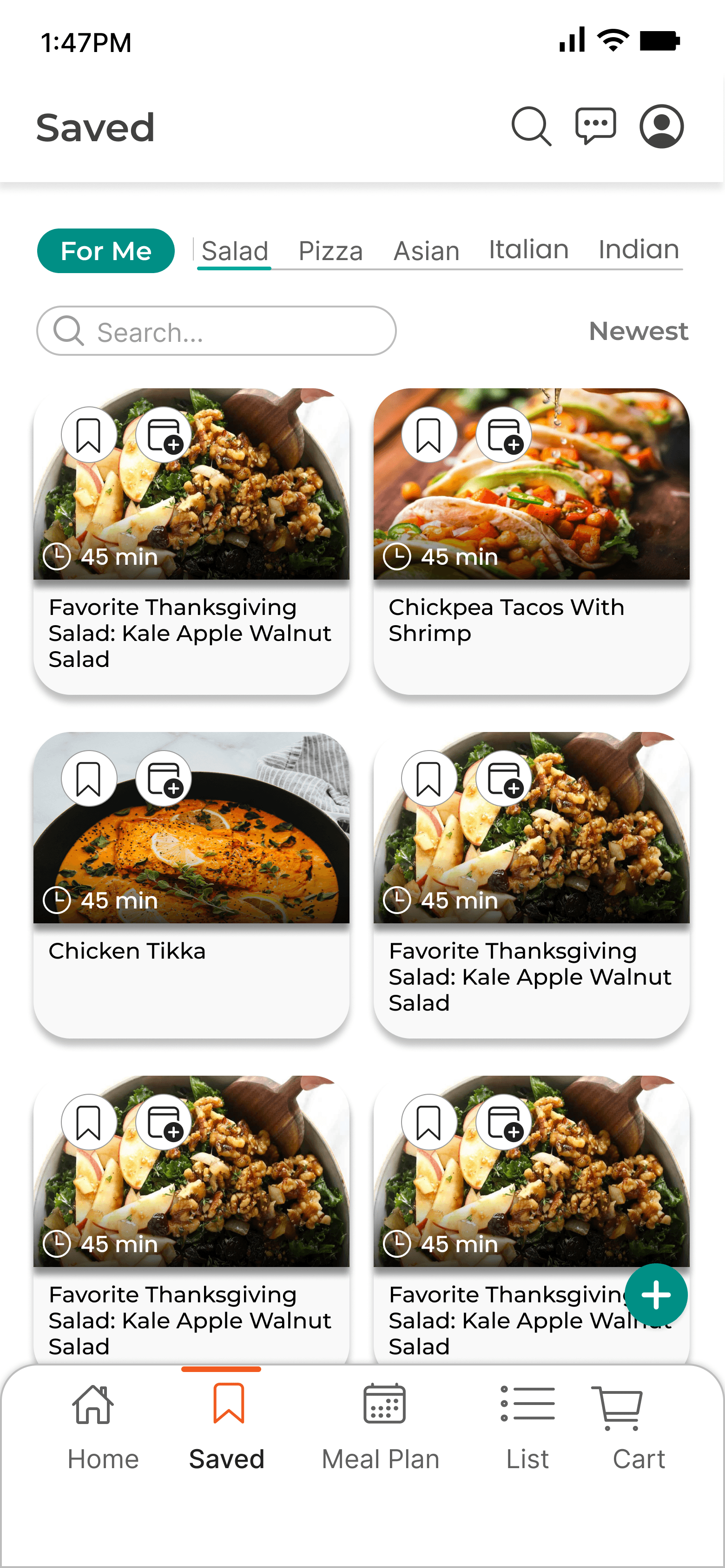
Streamlined 'Saved'


Saved - Step 1






Mostly empty screen
Saved - Step 2






Non-compliant contrast
Difficult-to-read food titles
Excessively large image
Visually overwhelming scroll
Streamlined 'Saved'






1
Mostly empty space
2
Non-compliant contrast: Recipe titles are difficult to read.
2
Excessively large imagery: overwhelming to users.
Saved - Step 1


1
Saved - Step 2


2
3
Streamlined 'Saved'


Testing & Iterating
Testing & Iterating
Testing: The new navigation worked well, but we were still missing something
Testing: The new navigation worked well, but we were still missing something
I put together the first two redesigned core tasks with a new navigation structure. Users were happy with the new navigation as it solved the problem of finding older recipes and meal plans. However, there was a need for users to categorize their saved recipes as well as contextualize their reasons for saving them in the first place.
To address this, I implemented a Saved Folders feature.
This new feature provided an efficient way to separate recipes into two main categories:
Fixed folders like ‘Meals made’ & ‘My recipes’
Custom folders like ‘Christmas 2024’ or ‘Halloween recipes’
This enhancement provides users with the flexibility to explore and pre-plan for future events without the commitment of weekly or daily planning.
I put together the first two redesigned core tasks with a new navigation structure. Users were happy with the new navigation as it solved the problem of finding older recipes and meal plans. However, there was a need for users to categorize their saved recipes as well as contextualize their reasons for saving them in the first place.
To address this, I implemented a Saved Folders feature.
This new feature provided an efficient way to separate recipes into two main categories:
Fixed folders like ‘Meals made’ & ‘My recipes’
Custom folders like ‘Christmas 2024’ or ‘Halloween recipes’
This enhancement provides users with the flexibility to explore and pre-plan for future events without the commitment of weekly or daily planning.
Saved recipes


Saved meal plans



Saved recipes


Saved meal plans


Prototype

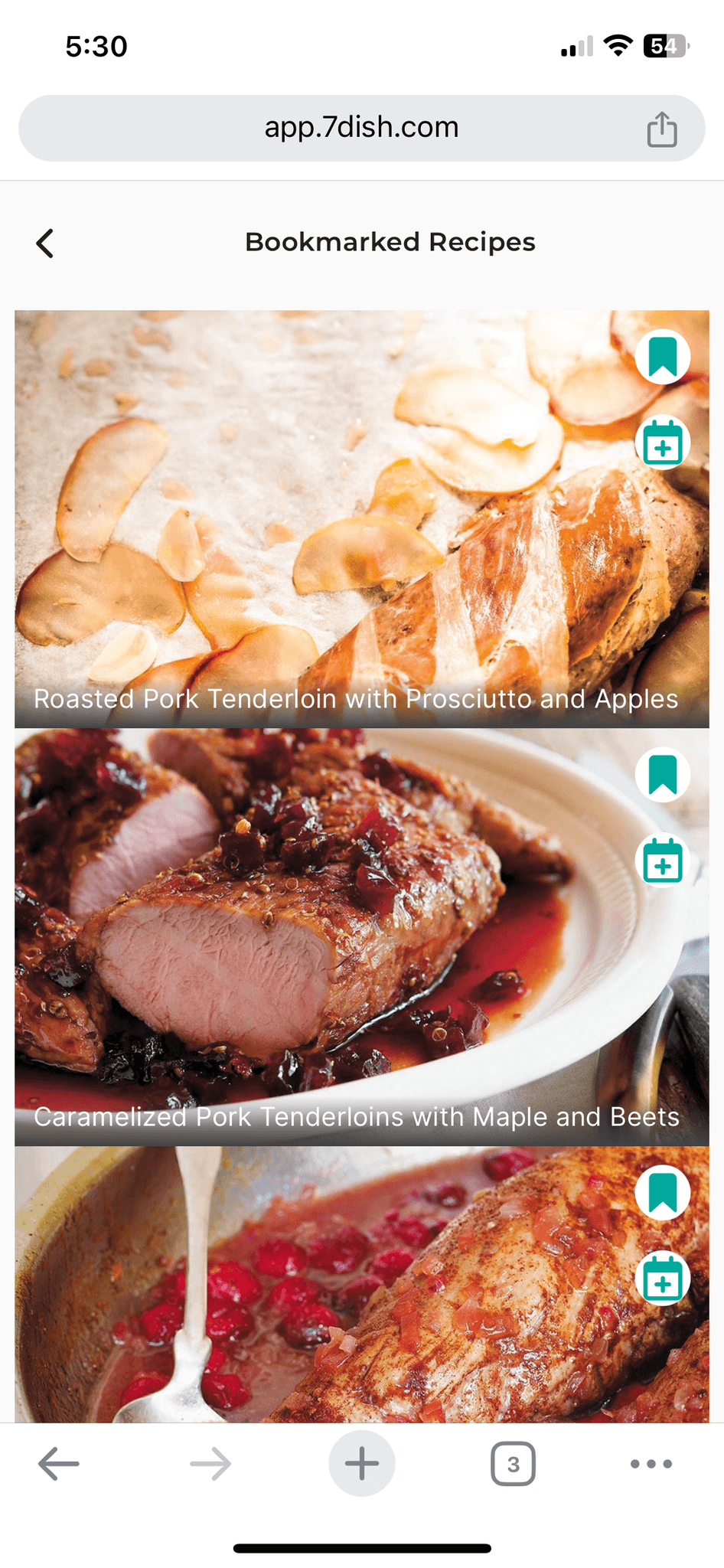
Saved recipes


Saved meal plans


Prototype

Saved recipes


Saved meal plans


Prototype

Saved recipes


Saved meal plans


Prototype

Saved recipes


Saved meal plans


Saved screens
Saved recipes


Saved meal plans


Designing
Designing
Redesigning core task #3: Making a shopping list
Redesigning core task #3: Making a shopping list
Having a shopping list at the end of their meal planning is a fundamental step to complete the user journey.
I noticed three main usability issues in the flow:
The absence of an option to delete one item at a time
The use of type-in bars instead of dropdowns causes miscalculations
Adding items and categories was excessively flexible
In the redesign, the primary focus was to:
Achieve easy access to editing and deleting items
Incorporate predetermined categories attached to items for efficient additions
Simplify the main screen for increased accessibility by clearly separating item categories
Having a shopping list at the end of their meal planning is a fundamental step to complete the user journey.
I noticed three main usability issues in the flow:
The absence of an option to delete one item at a time
The use of type-in bars instead of dropdowns causes miscalculations
Adding items and categories was excessively flexible
In the redesign, the primary focus was to:
Achieve easy access to editing and deleting items
Incorporate predetermined categories attached to items for efficient additions
Simplify the main screen for increased accessibility by clearly separating item categories
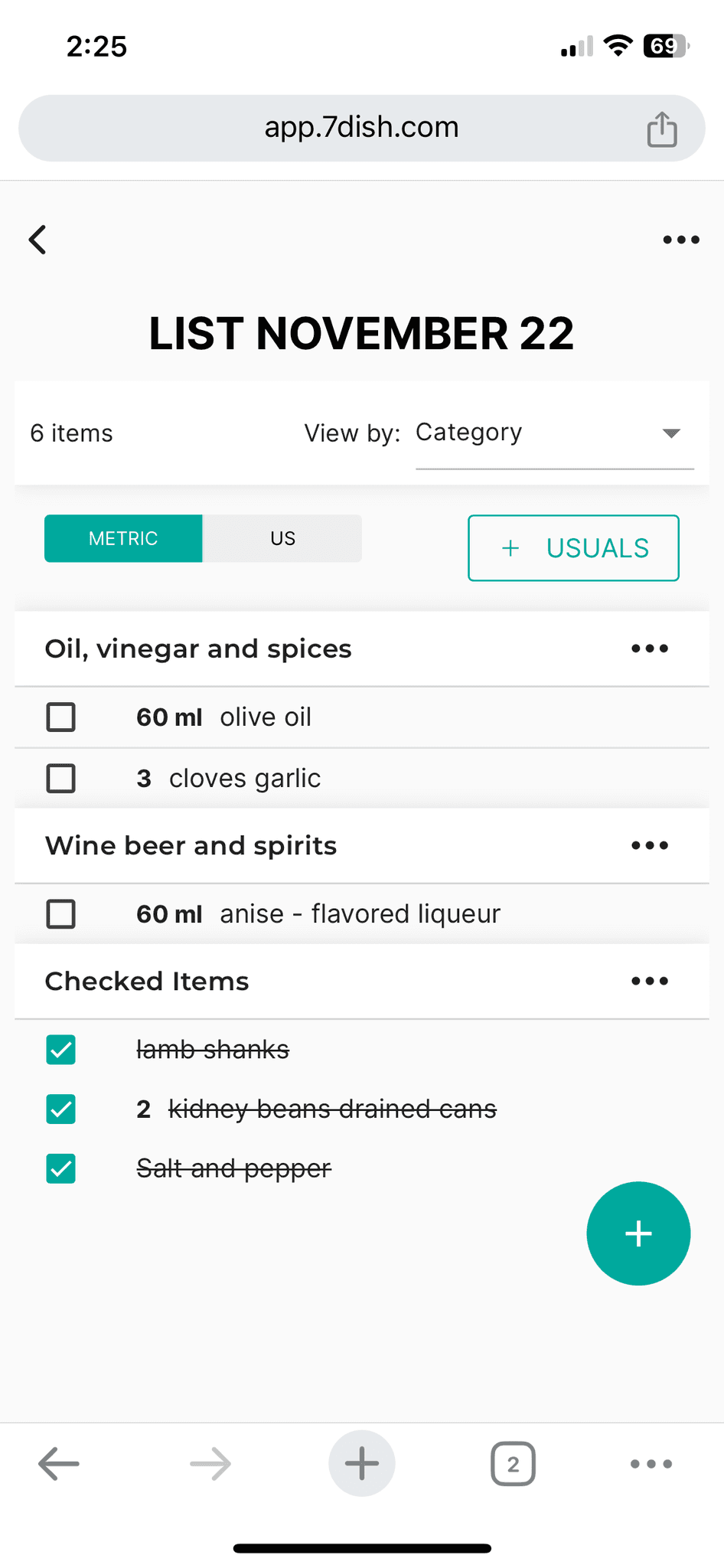
Existing Design (Before)










Users mentioned:
From the existing design, users mentioned:
"I don't understand what My Usuals means"
"I can't delete my items, but the whole category and I have to start that category over..."
"I hadn't even seen that first icon!"
"I hadn't even seen that first icon!"
Testing & Iterating
Testing & Iterating
I couldn’t figure out the most effective behavior for checked items, so I tested
I couldn’t figure out the most effective behavior for checked items, so I tested
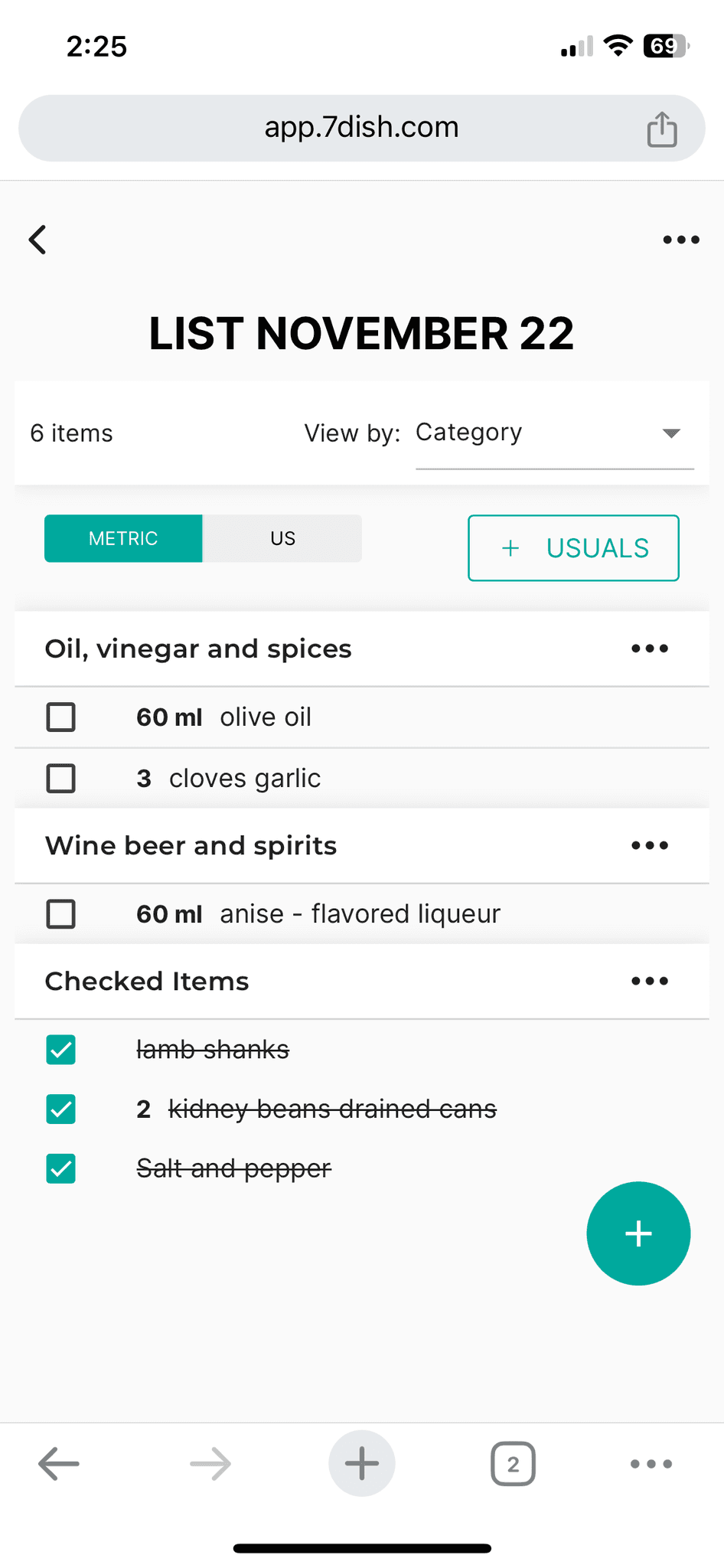
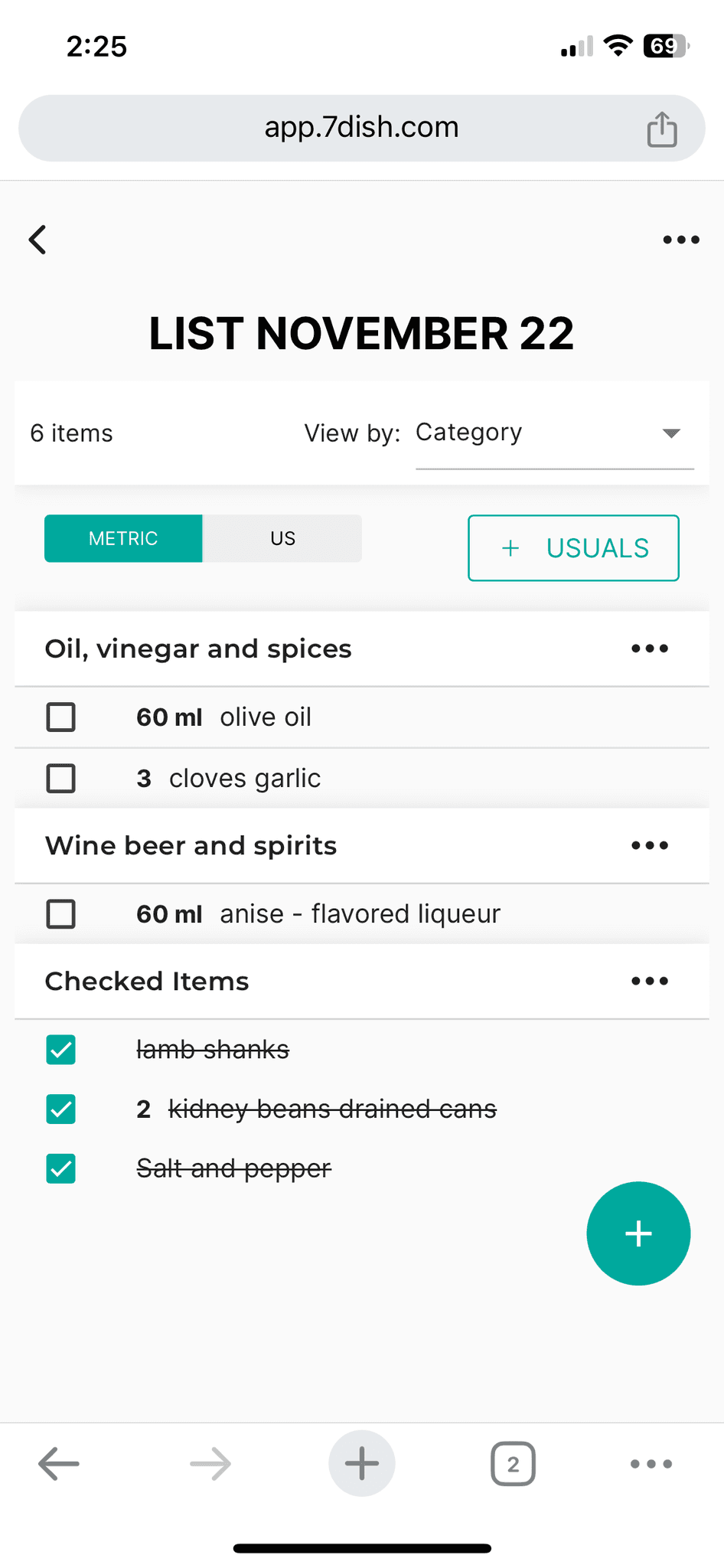
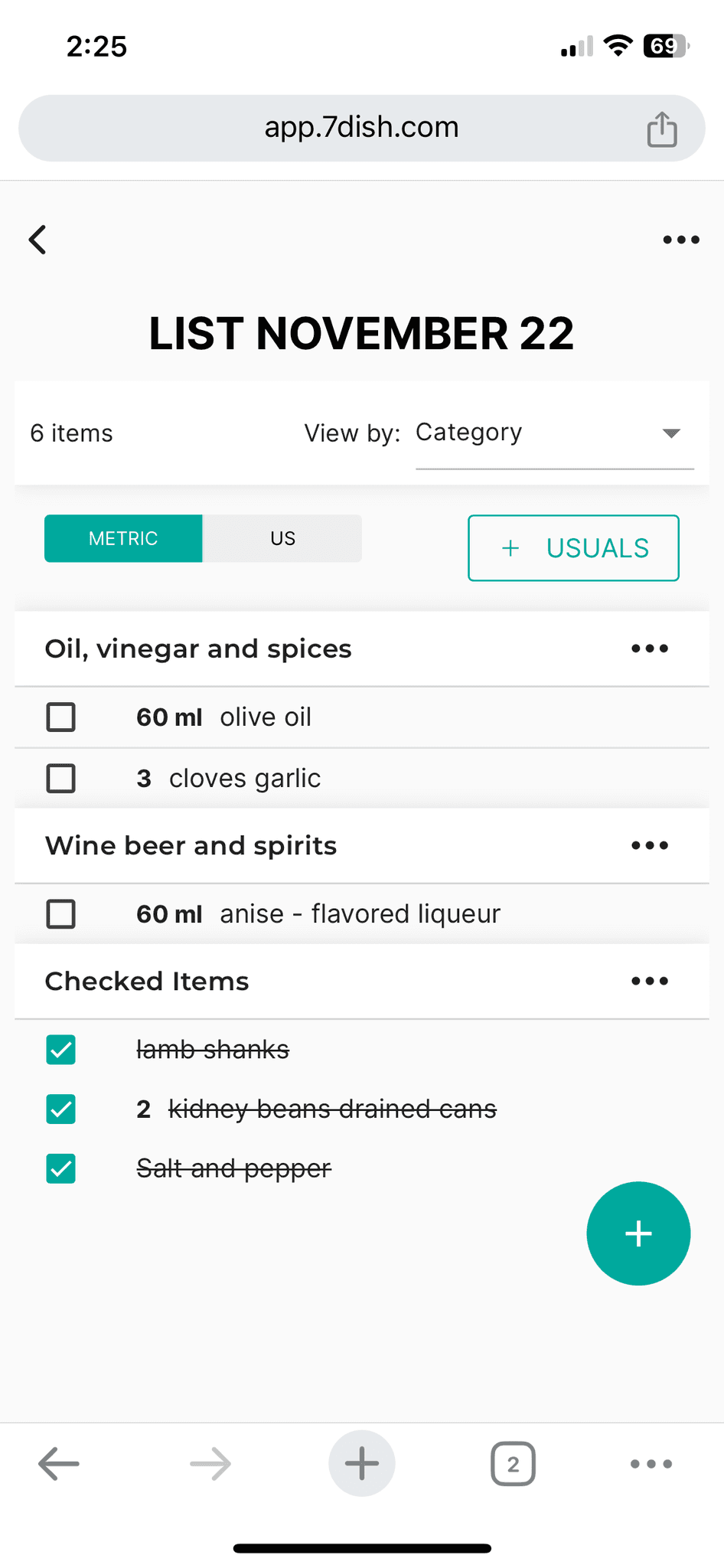
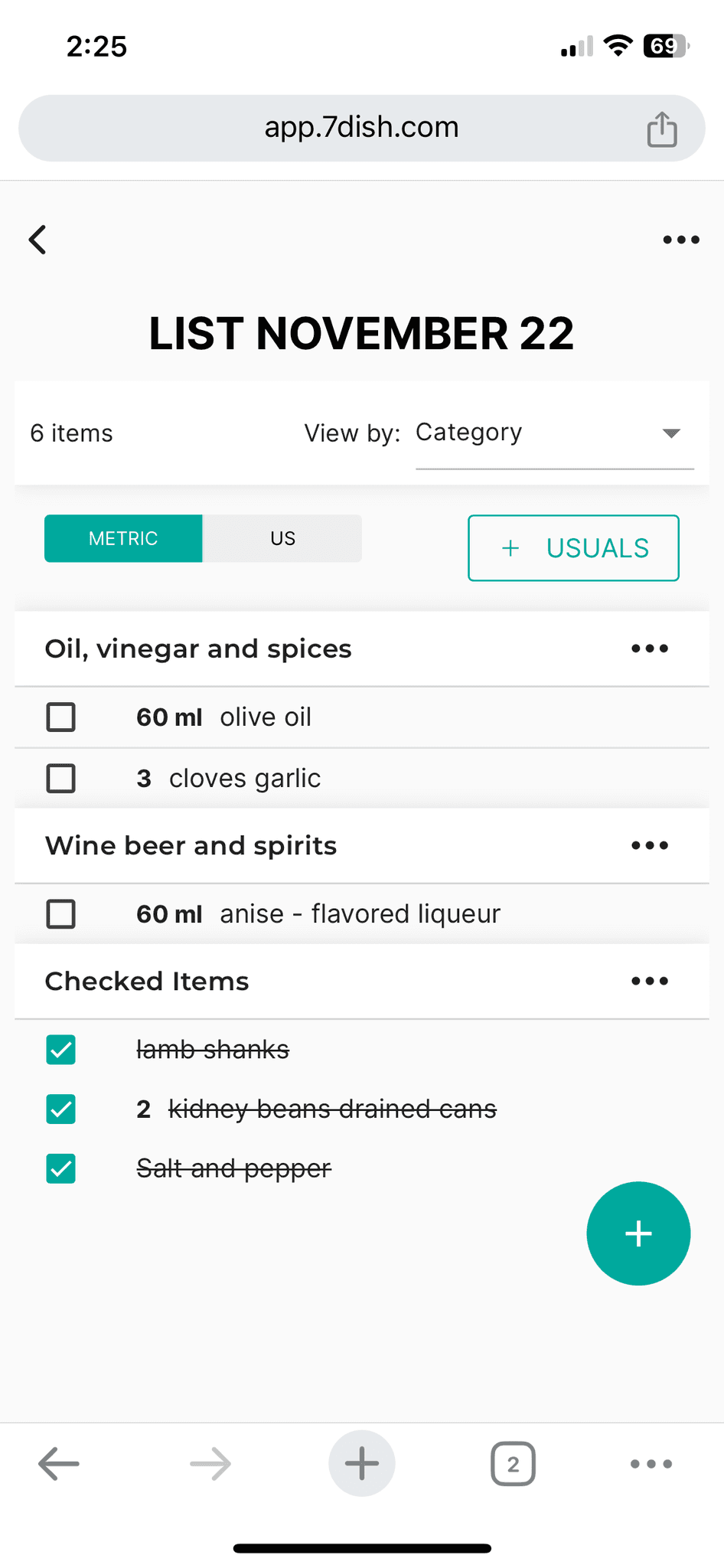
Initially, I designed ‘making a shopping list’ so that checked and unchecked items would be on the same screen. However, 4/5 users expressed a preference for a clearer separation between ‘checked’ and ‘unchecked’ to keep track of purchases more efficiently.
Recognizing the shortcomings of the initial concept, a second screen was designed and tested, including the following enhancements:
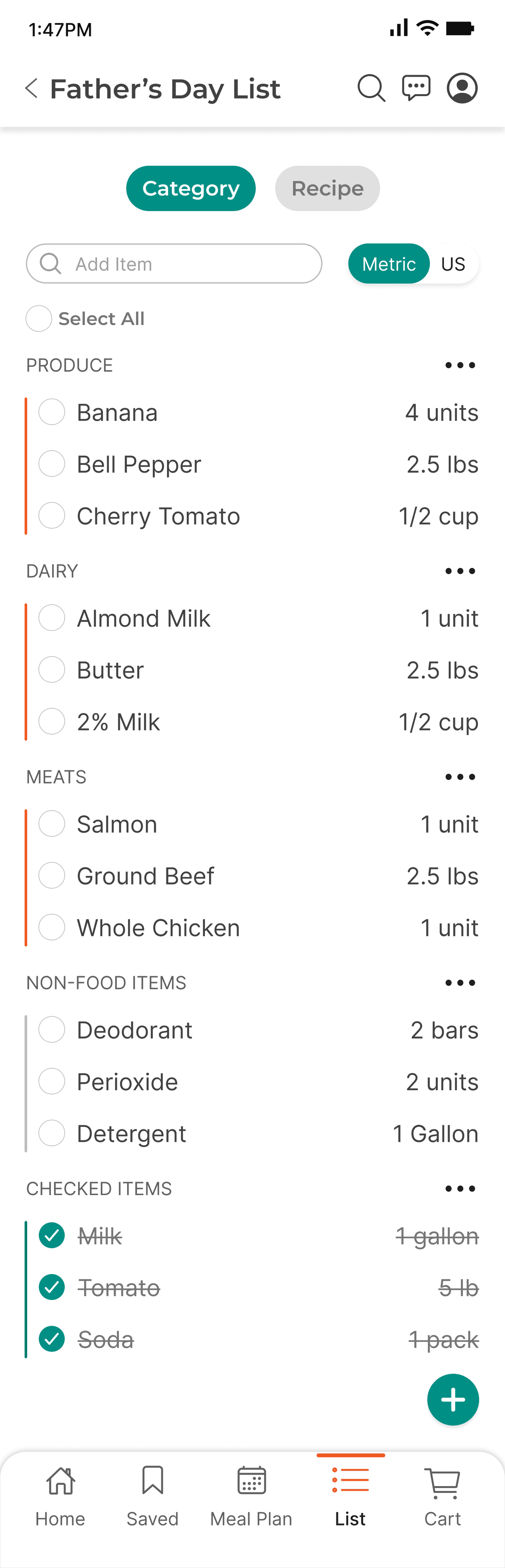
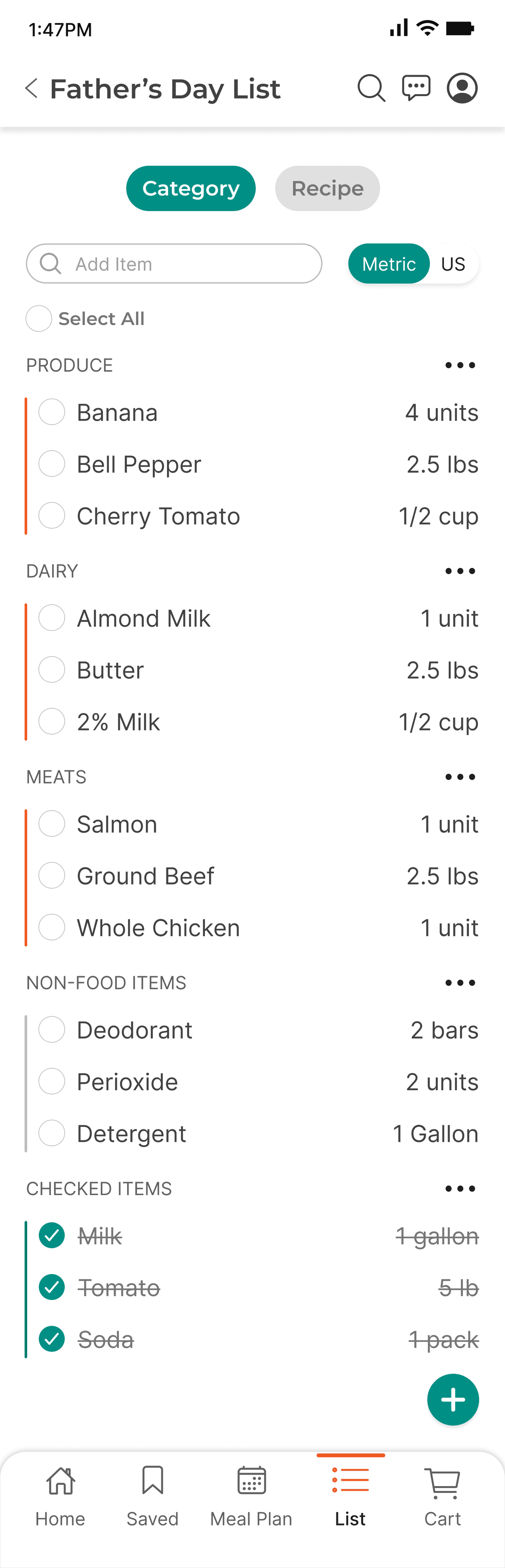
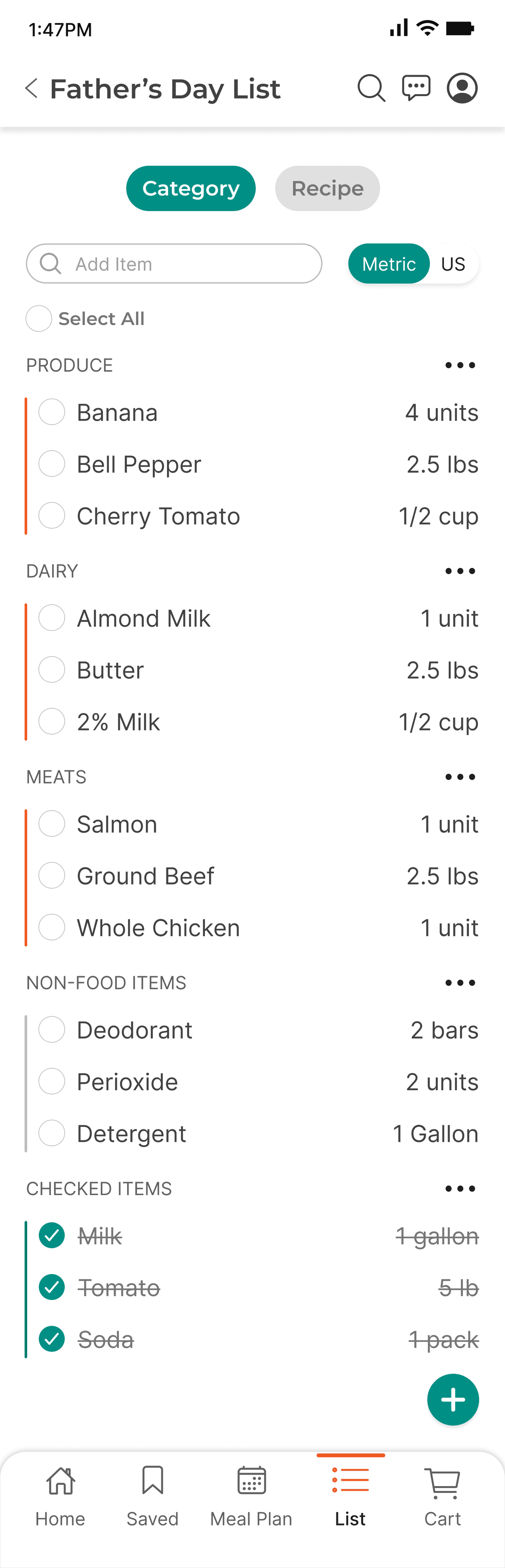
Separating checked and unchecked items for a consistently clean list
Introducing color-coding separators
Streamlining the process of adding items, while allowing room for future “add” options.
Initially, I designed ‘making a shopping list’ so that checked and unchecked items would be on the same screen. However, 4/5 users expressed a preference for a clearer separation between ‘checked’ and ‘unchecked’ to keep track of purchases more efficiently.
Recognizing the shortcomings of the initial concept, a second screen was designed and tested, including the following enhancements:
Separating checked and unchecked items for a consistently clean list
Introducing color-coding separators
Streamlining the process of adding items, while allowing room for future “add” options.
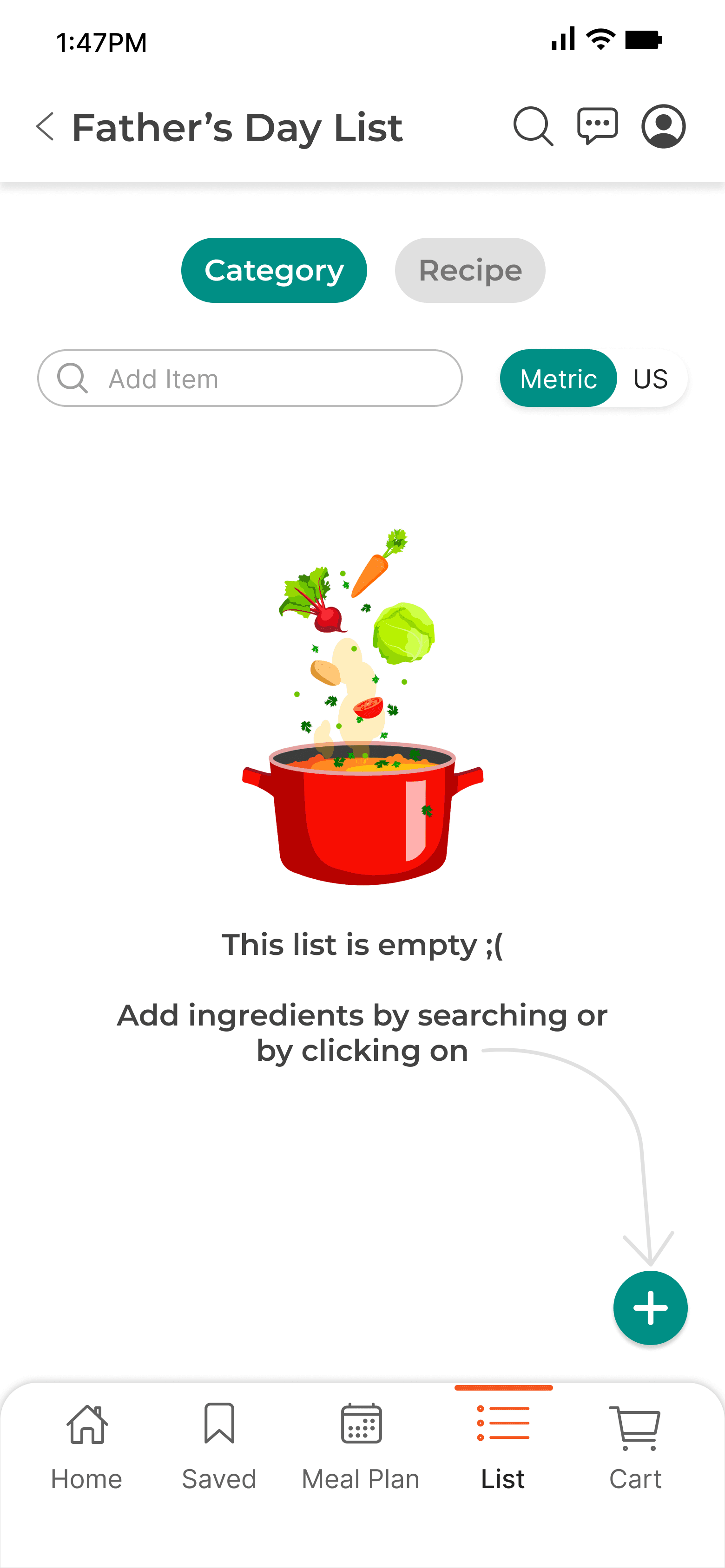
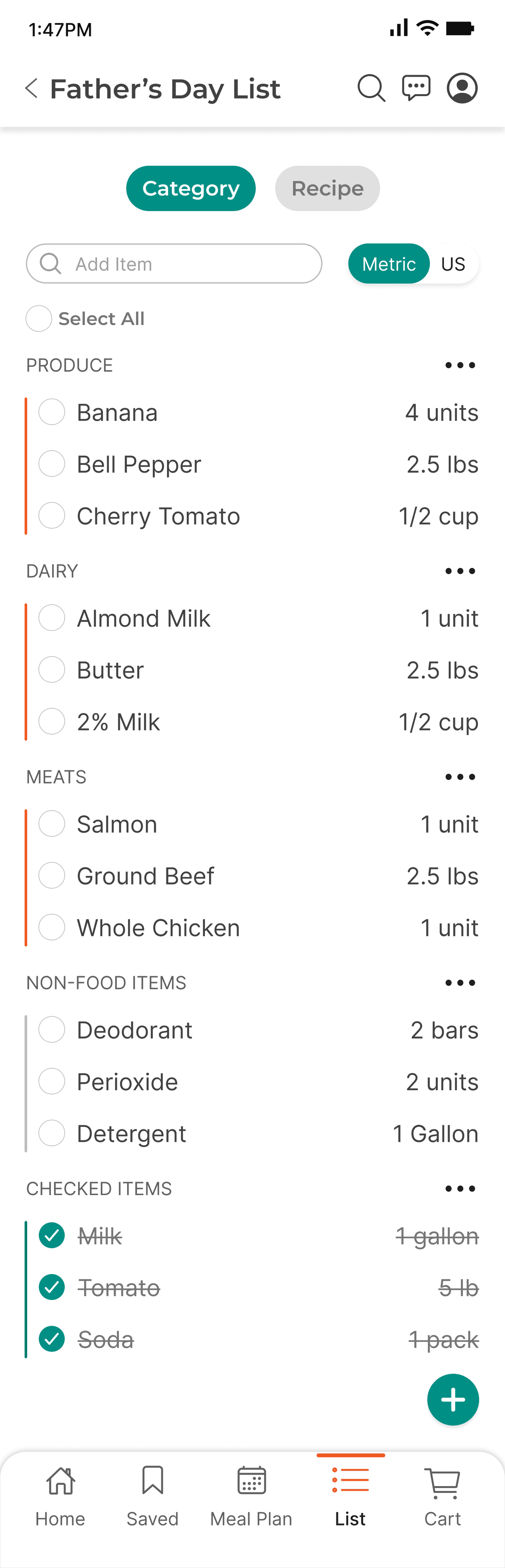
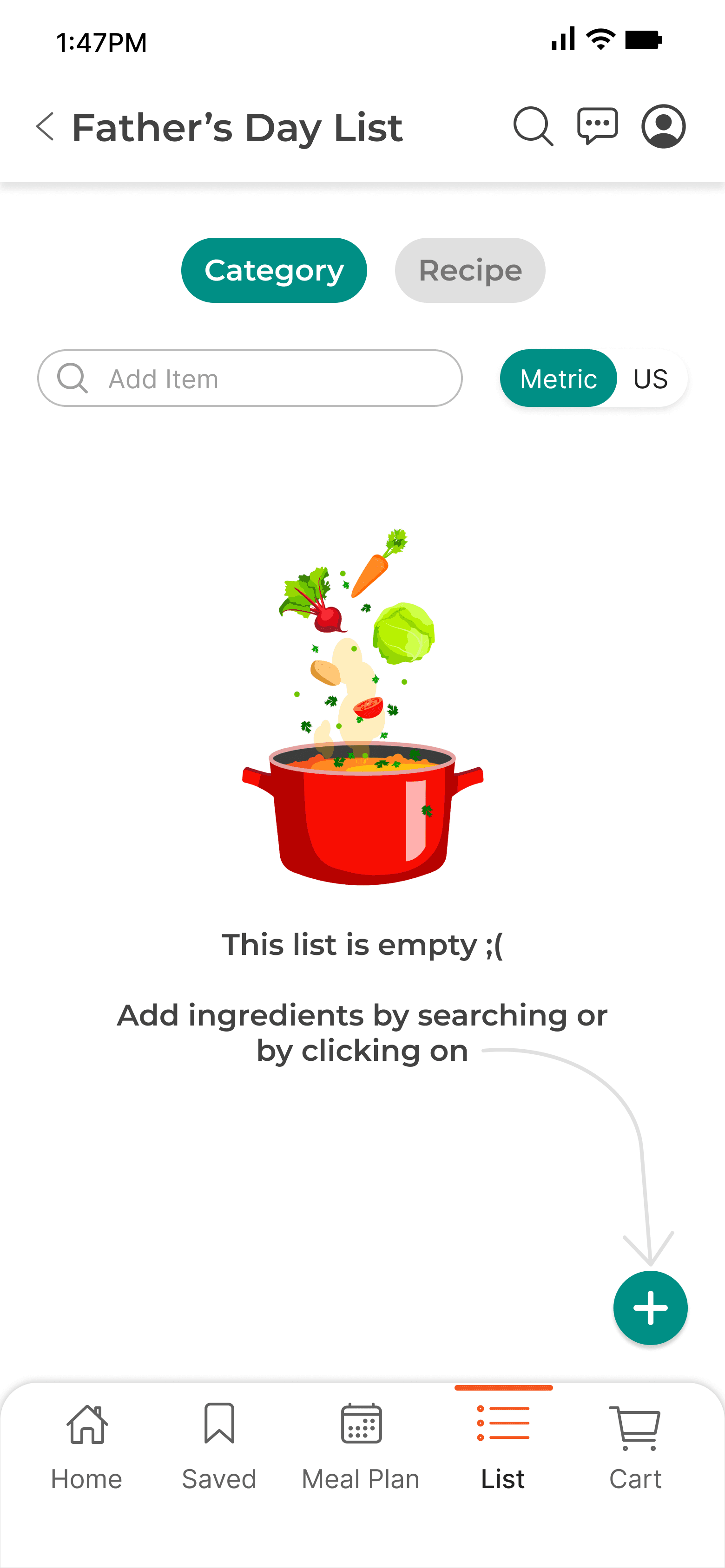
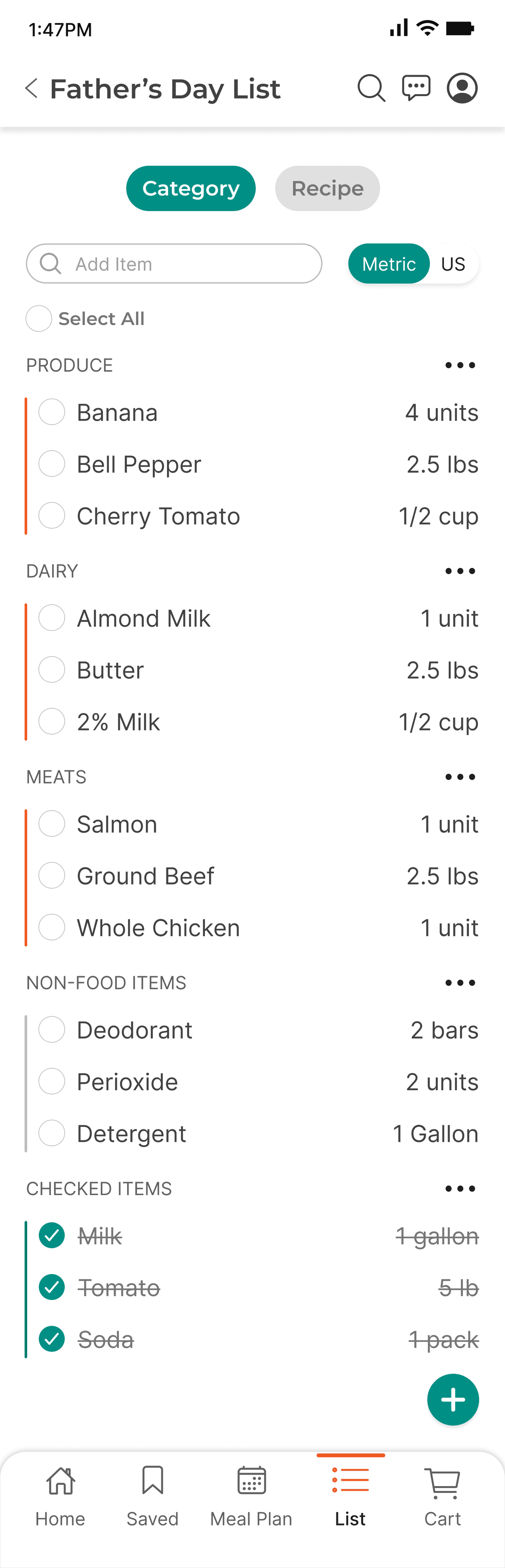
Searching for items
Searching for Items








Visual instructions








Redesigned shopping list (After)





Searching for items


Visual instructions



Redesigned shopping list (After)

Final Testing
Final Testing
Testing all 3 tasks together revealed a much better app experience!
Testing all 3 tasks together revealed a much better app experience!
Users were able to test the app as a whole and give final feedback before launching.
Some of the feedback that we received:
“I love how I can now personalize more than I was able to before”
“I really liked the previous app already, but this new one feels so fresh and I can’t wait for it to be out.”
Users were able to test the app as a whole and give final feedback before launching.
Some of the feedback that we received:
“I love how I can now personalize more than I was able to before”
“I really liked the previous app already, but this new one feels so fresh and I can’t wait for it to be out.”
Overall user satisfaction
Functionality
1
2
3
4
5
6
7
8
9
10
Not so good
Great experience
User-friendliness
1
2
3
4
5
6
7
8
9
10
Not so good
Great experience
Aesthetic
1
2
3
4
5
6
7
8
9
10
Not so good
Great experience
Success!
8/10 of users rated the new app design 7 or above
Collaboration
Collaboration
There were moments of team controversy
There were moments of team controversy
Some of the most controversial features/concepts were:
Eliminating the previous “Inspiration” page to open the door to a new homepage, giving users quicker and more intuitive access to recipe browsing.
This drastically changed the possible flows users could take, reducing steps in their journeys.
The addition of the “saved recipes folders” feature. This feature enables users to achieve a higher level of organization within their saved recipes.
Positive user testing results helped convince my client of these major changes.
To convince my 3 stakeholders the redesign indeed followed the right approach, I shared quotes and data from concept tests. Hearing about the value and utility from our prospective users was enough to convince them that these features should be developed.
Some of the most controversial features/concepts were:
Eliminating the previous “Inspiration” page to open the door to a new homepage, giving users quicker and more intuitive access to recipe browsing.
This drastically changed the possible flows users could take, reducing steps in their journeys.
The addition of the “saved recipes folders” feature. This feature enables users to achieve a higher level of organization within their saved recipes.
Positive user testing results helped convince my client of these major changes.
To convince my 3 stakeholders the redesign indeed followed the right approach, I shared quotes and data from concept tests. Hearing about the value and utility from our prospective users was enough to convince them that these features should be developed.
Weekly update meeting





Expected Impact
Expected Impact
We expect users to have a significantly better experience navigating through the app
We expect users to have a significantly better experience navigating through the app
User impact: Positive user feedback from 8/10 users during testing indicates higher satisfaction, likely leading to increased app recommendations and organic growth.
Personalized Options: The addition of features like toggle buttons and content-specific search bars provides users with more personalized and customizable experiences.
Improved Shopping List Experience: Users experience a more straightforward and accessible shopping list creation process. The focus on easy item editing and deletion, predetermined categories, and a clean separation between checked and unchecked items contributes to a better shopping list experience.
User impact: Positive user feedback from 8/10 users during testing indicates higher satisfaction, likely leading to increased app recommendations and organic growth.
Personalized Options: The addition of features like toggle buttons and content-specific search bars provides users with more personalized and customizable experiences.
Improved Shopping List Experience: Users experience a more straightforward and accessible shopping list creation process. The focus on easy item editing and deletion, predetermined categories, and a clean separation between checked and unchecked items contributes to a better shopping list experience.
If your product needs UX
torrespoloc@gmail.com
Jackeline Torres © 2025
Jackeline Torres © 2025
Jackeline Torres © 2025
Jackeline Torres © 2025
Need UX support?
A product redesign?
Even new team member?
Let's talk
Jackeline Torres © 2025

Product Designer
Jackeline Torres

Product Designer
Jackeline Torres

Product Designer
Jackeline Torres